Как мы решили начать делать рассылку, протестировали почтовые сервисы, и что в результате получилось
Василий Лисицын, PR-менеджер stepFORM, делится на Pressfeed опытом, как его компания создавала и тестировала email-рассылку в различных сервисах, а также дает советы, какие особенности нужно учитывать при верстке HTML-писем.
Продукт нашей компании stepFORM — конструктор форм обратной связи, оформления заказов и оплат клиента, опроса и подписки, расчета стоимости услуг. Его задача — помочь клиентам собрать форму любой сложности в визуальном режиме, без больших трат бюджета и времени на разработку. Сервис помогает малому и среднему бизнесу увеличивать количество заказов и облегчает взаимодействие с клиентами.
Как и любому современному онлайн-сервису, нам нужно было делать рассылку писем: новостных, содержащих информацию об акциях, триггерных и тому подобных. Численность нашей рассылочной базы — 20 тыс. активных подписчиков. Среди них наши клиенты и клиенты наших партнеров.
Мы составили список писем, проработали тексты, подготовили дизайн и пришло время верстать. Решили, что сделаем это вручную. Ведь казалось бы, что может быть сложного? Но уже после отправки первой партии тестовых писем, мы столкнулись со следующим.
Возникшие проблемы
Письма совершенно по-разному отображались в почтовых сервисах: Gmail, Mail.ru, Яндекс.Почта, Outlook и прочих. Они подчистую вырезали у элементов классы, заменяя их своими, отчего стили не работали. Да и вообще, вся верстка покосилась и выглядела по-разному. Кроме того, оказалось, что svg изображения до сих пор не поддерживаются.
Письма совершенно по-разному отображались в почтовых сервисах: Gmail, Mail.ru, Яндекс.Почта, Outlook и прочих. Они подчистую вырезали у элементов классы, заменяя их своими, отчего стили не работали. Да и вообще, вся верстка покосилась и выглядела по-разному. Кроме того, оказалось, что svg изображения до сих пор не поддерживаются.
Мы поняли, что верстка HTML-писем — это сложно. Письма должны хорошо и одинаково открываться во всех почтовых сервисах и клиентах. И не только на компьютере, но и на мобильных устройствах.
Есть огромное количество почтовых клиентов и сервисов. Исторически сложилось, что у каждого из них разный способ обработки HTML кода писем. Отсюда и жесткие требования к верстке. Каждый сервис может отобразить одно и то же письмо по-разному. В отличие от верстки сайтов, которую браузеры обрабатывают на основе стандартов, с почтовыми сервисами и клиентами все сложней. Обеспечить универсальность для всех платформ — дело непростое.
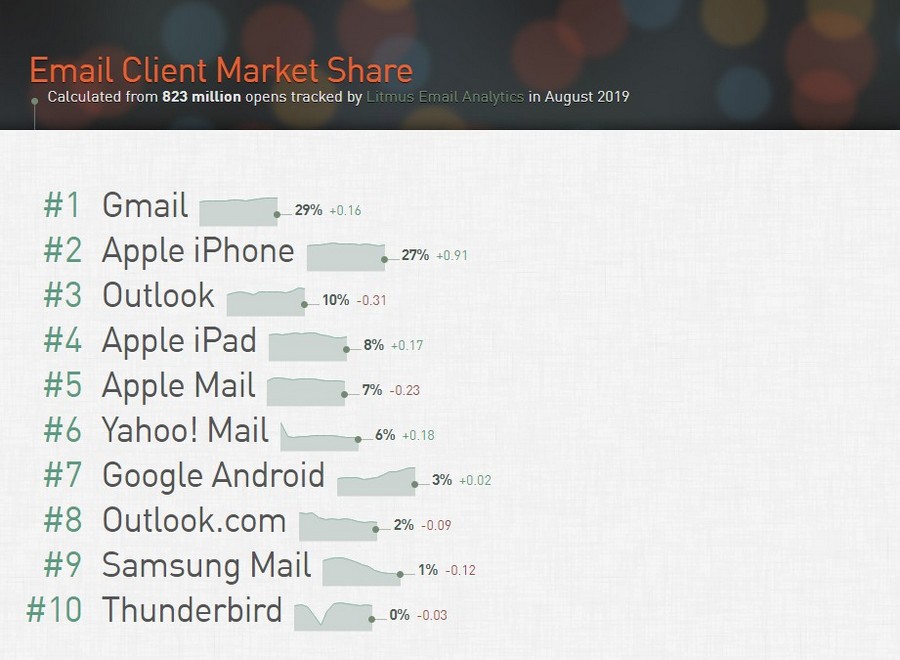
Litmus Email Analytics регулярно анализирует рынок email-рассылок. В августе 2019-го компания изучила более 823 млн email-писем и выявила 10 лидеров среди почтовых клиентов.
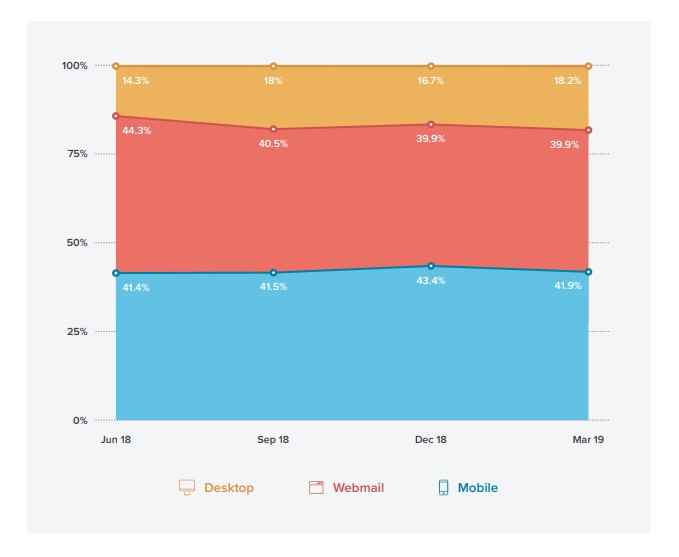
По данным на март 2019 года, около 42% email-писем получатели открывают на мобильных устройствах, около 40% через почтовые веб-сервисы и только 18,2% — через клиенты на компьютерах.
Нам следовало учитывать именно свою целевую аудиторию и используемые ею почтовых клиентов. Преимущественно, у нас русскоязычные клиенты, которые как правило пользуются почтой от Mail.ru, Яндекс или Gmail. Среди них нет пользователей такой экзотики, как Lotus Notes или Outlook 2000. Но все равно их нельзя было исключать, поскольку в некоторых компаниях по прежнему могут использоваться устаревшие почтовые клиенты.
Мы решили больше не испытывать судьбу, а довериться профессионалу. Нет, мы не взяли штатного специалиста по верстке писем, а решили выбрать конструктор, который поможет в этом деле.
Конструкторы email-рассылки
Для начала мы определили критерии выбора конструктора.
- Оперативность технической поддержки.
- Инструменты статистики и аналитики.
- Стабильность доставки писем.
- Персонализация рассылки.
- Наличие триггерных рассылок.
- Проведение A/B тестирования письма.
- Русский или английский язык.
Мы опробовали более 20 различных платформ и остановились на следующих 5 платформах. Об особенностях каждой из них я сейчас расскажу.
1. GetResponse
Платформа email-маркетинга и управления кампаниями помогает создавать целевые списки подписчиков и рассылать информационные рассылки, видео-сообщения и последующие кампании.
Она предлагает автоматизацию маркетинга, адаптивный дизайн писем, готовые к использованию шаблоны писем, создание целевых страниц и различные полезные инструменты статистического анализа.
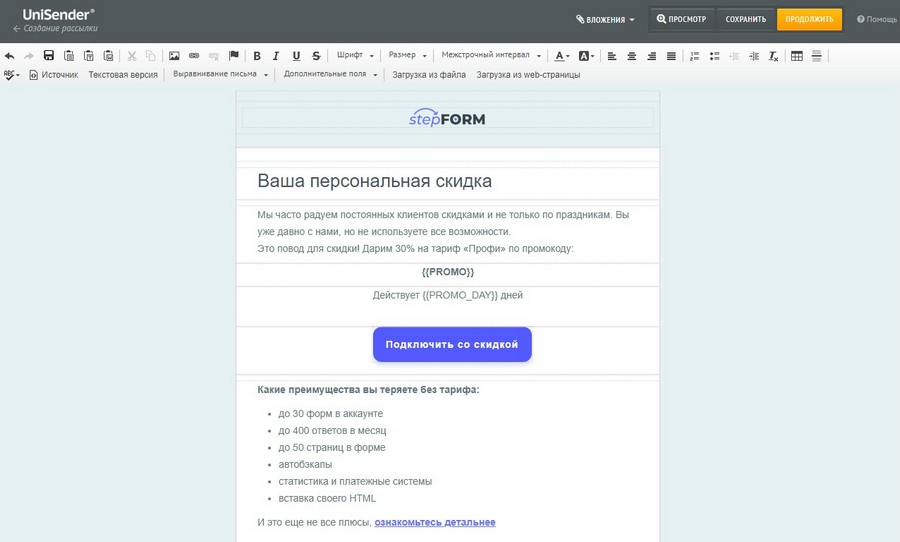
2. UniSender
Решение для сложных задач email-рассылки. По сути, универсальная маркетинговая платформа с персонализированной электронной почтой для привлечения потенциальных клиентов.

В ней есть готовые к использованию шаблоны, email-редактор, инструменты автоматизации маркетинга и статистика. Есть интеграции с другими платформами.
3. MailChimp
Популярная и универсальная маркетинговая платформа для работы с email рассылками.
Предоставляет удобные инструменты для автоматических сообщений, создания целевых рекламных кампаний, целевых страниц, встроенную отчетность и аналитику, готовые шаблоны писем, триггерные рассылки и многое другое.
4. eSputnik
Веб-сервис автоматизации маркетинга, который позволяет управлять многоканальными кампаниями.
Функции для продвинутых проектов электронной коммерции: динамическое изменение контента в зависимости от наличия на складе, географии, истории просмотров или по фидам, контроль частоты сообщений и тому подобное.
5. SendPulse
Облачное маркетинговое решение, которое позволяет пользователям управлять электронной почтой, текстовыми сообщениями и push-уведомлениями через единую платформу.
Позволяет настраивать электронную почту с помощью редактора и готовых шаблонов.
Тестирование рассылки
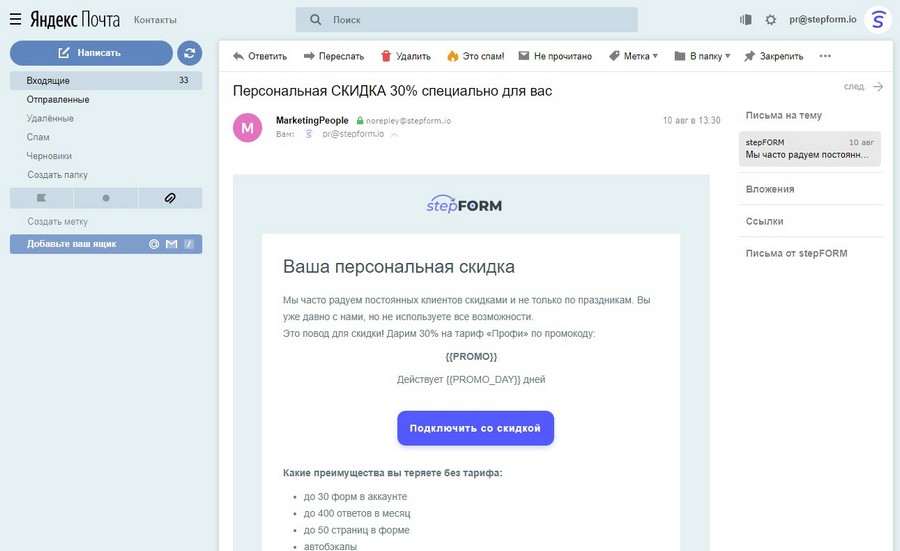
После создания писем во всех сервисах, мы приступили к этапу тестирования. Сперва решили провести самый простой тест и сделали отправку вручную на почтовые сервисы Gmail, Mail.ru, Яндекс.Почта.
После первой отправки писем, мы убедились, что верстка писем, собранных в пяти конструкторах, отображается в Gmail, Яндекс.Почта и Mail.ru полностью корректно.
Но этого теста было мало. Ведь почтовых сервисов и почтовых клиентов намного больше, и у каждого могут быть свои особенности. Для начала мы решили воспользоваться встроенными тестерами, которые есть в некоторых перечисленных конструкторах email-рассылок.
Тестируем В GetResponse
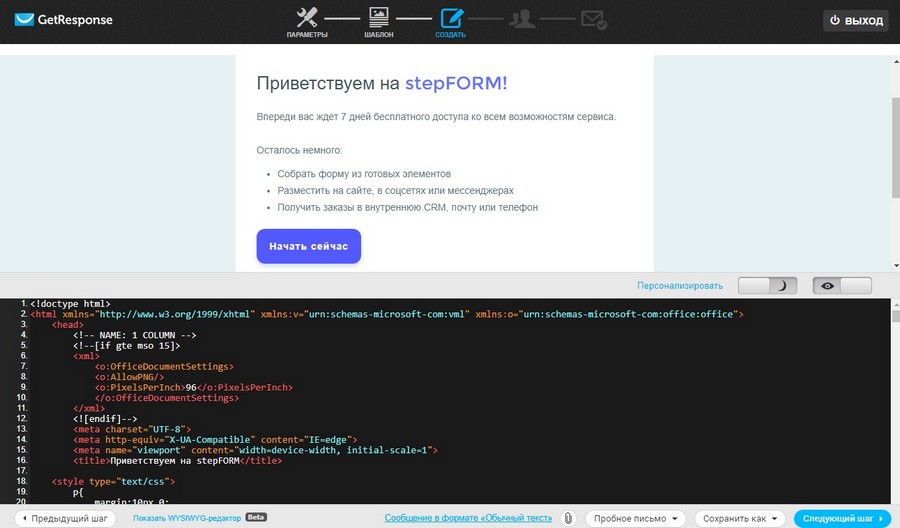
В GetResponse можно редактировать письмо в режиме HTML или визуальном редакторе, который, к слову, не очень гибкий и скорей предназначен для небольших и несложных писем.
После отправки письма на тестирование, просят подождать какое-то время, пока идет соединение с внешними сервисами.
Но после одной-двух минут ожидания, сервис не отображает скриншоты:
Тестировали всей командой, но проверка так и не сработала корректно. Через этот тестировщик не удалось проверить, поэтому перешли к другому.
Тестируем в MailChimp
MailChimp позволяет просмотреть, как письмо выглядит на десктопе, мобильных и в различных почтовых клиентах.
Результаты теста показали, что в большинстве почтовых клиентах письма отображаются корректно.
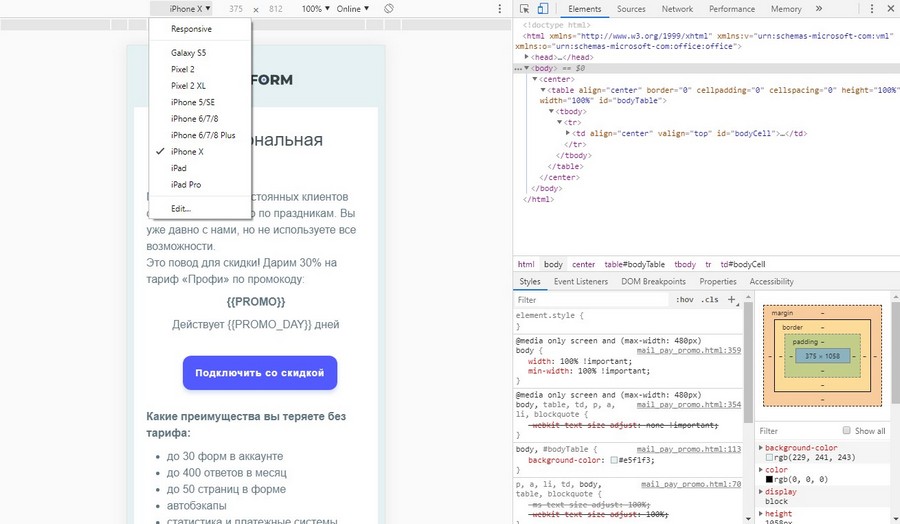
Browser DevTools
Browser DevTools — это набор инструментов для веб-разработчиков, встроенный в каждый современный браузер (Google Chrome, Mozilla Firefox, Opera). С помощью этих инструментов можно просмотреть и изменить содержимое страницы, проверить CSS и JavaScript код, узнать какие файлы подключены к сайту и т. д.
Одна из полезных возможностей — это просмотр того, как страница выглядит на мобильных устройствах. Именно так мы решили проверить адаптивность писем через браузер Google Chrome. Сделать это очень просто: правой кнопкой мыши кликнуть на содержимое страницы, в появившемся меню выбрать «Просмотреть код». Затем кликнуть иконку в виде мобильного устройства, либо одновременно нажать сочетание клавиш CTRL+SHIFT+M.
На верхней панели размещен список популярных устройств: iPhone, iPad и другие устройства разных версий.
Протестировав письма с помощью этого инструмента, мы убедились, что элементы отображаются правильно и верстка не плывет.
Litmus
Популярный сервис для тестирования писем в более чем 90 почтовых клиентах. Он поможет быстро выявить потенциальные проблемы, препятствующие доставке электронной почты, и даст полезные советы по их устранению.
Кроме этого, с помощью встроенного инструмента сбора статистики сервис способен узнать, какие почтовые клиенты пользуются популярностью у вашей аудитории. Это поможет найти правильное решение для улучшения писем. При открытии подписчиком письма, определяется используемый почтовый клиент и географическое местоположение подписчика.
Платформа поможет выявить:
- Неработающие ссылки и кнопки.
- Изображения без alt текста.
- Некорректное отображение в браузерах и разных почтовых клиентах.
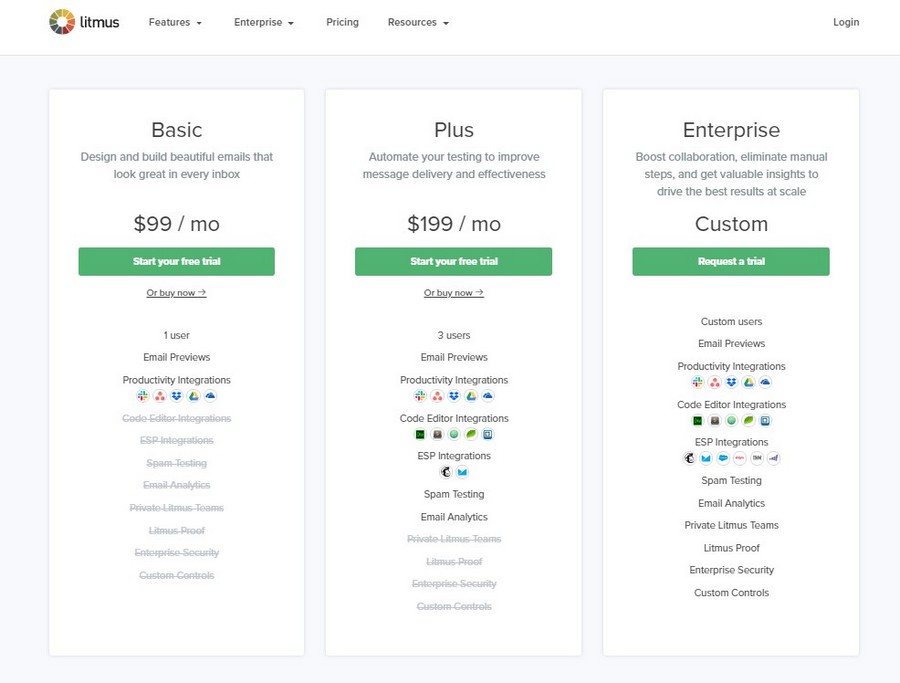
Сервис платный и включает 3 тарифа:
- Basic ($99 в мес.).
- Plus ($199 в мес.).
- Enterprise (индивидуальные условия).
Перед покупкой любой тариф можно попробовать бесплатно в течение 7 дней.
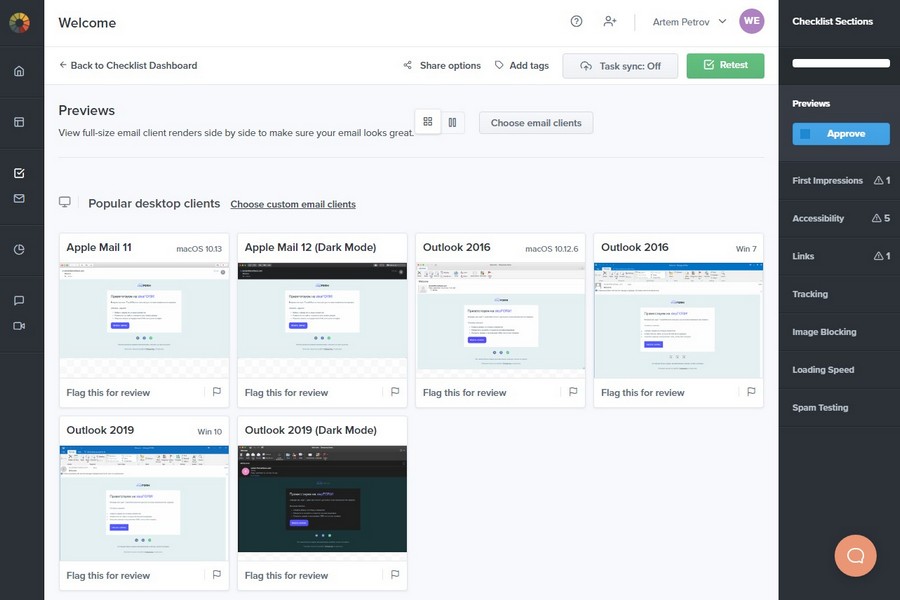
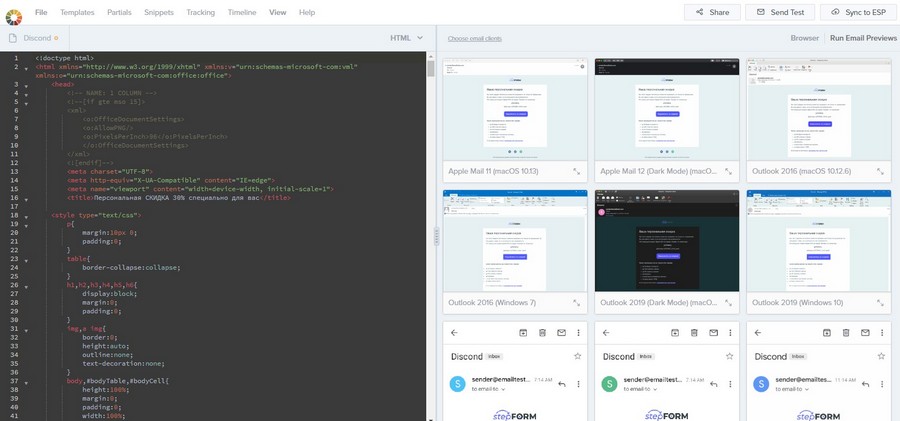
Сервис работает достаточно просто. Вначале в специальном редакторе нужно добавить письмо: скопировать уже готовый код или загрузить через zip архив.
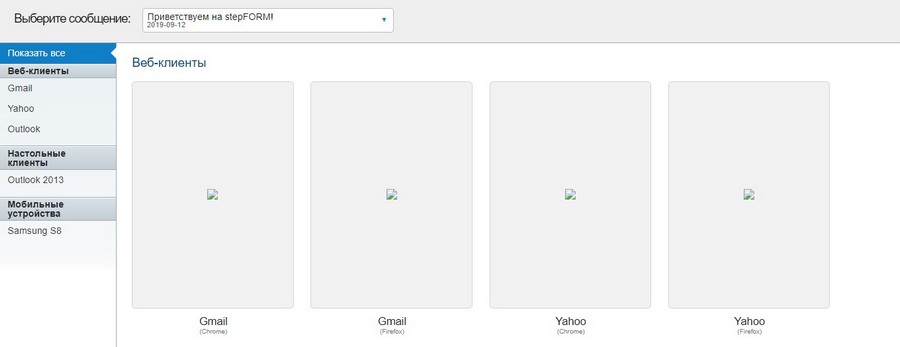
 Затем это письмо открывается в различных почтовых клиентах. Результатом теста являются скриншоты того, как это письмо выглядит.
Затем это письмо открывается в различных почтовых клиентах. Результатом теста являются скриншоты того, как это письмо выглядит.
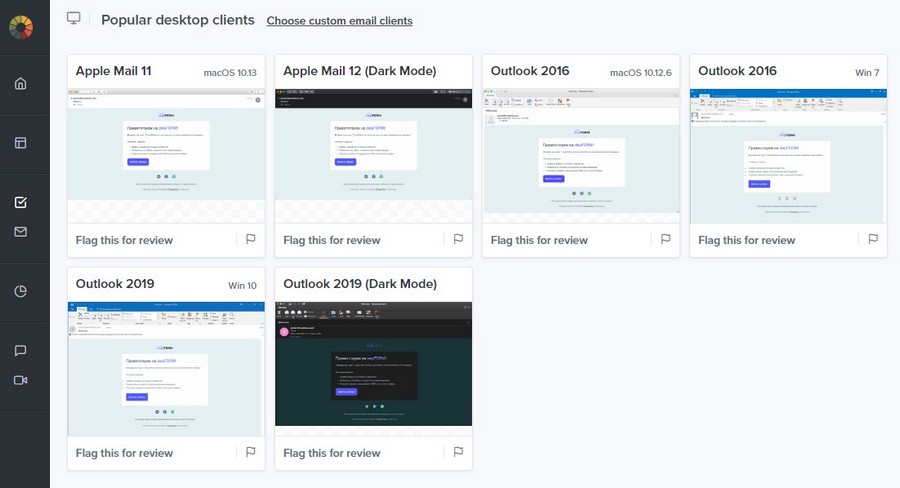
Просмотреть письмо можно в:
- популярных десктопных клиентах (Outlook, Apple Mail);
- клиентах для мобильных устройств (Gmail App, iPad, iPhone);
- на веб-клиентах (Gmail, Yahoo и прочие).
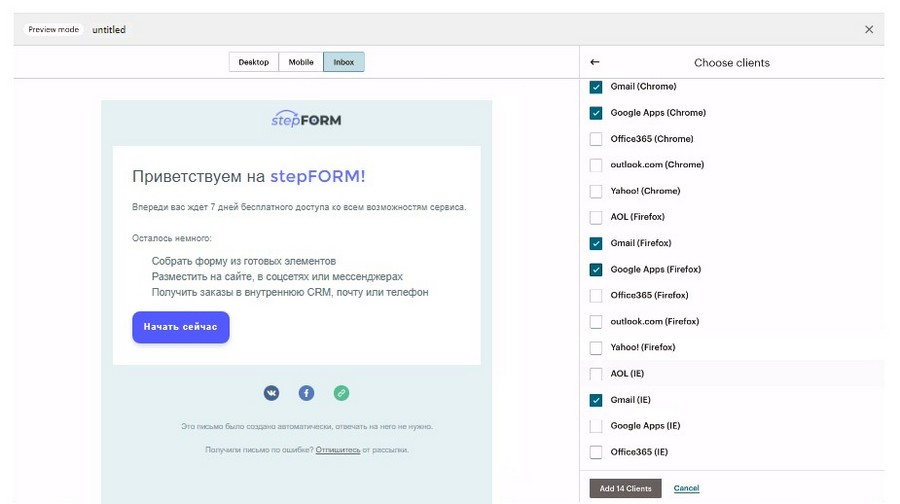
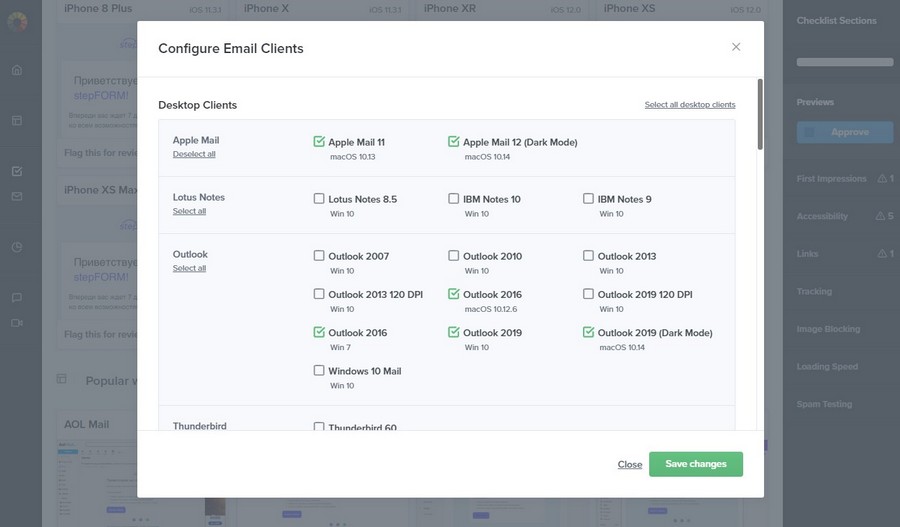
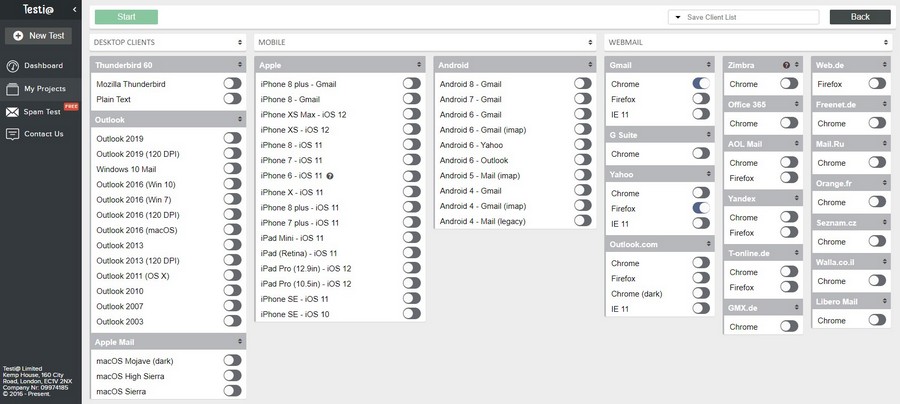
Список всех почтовых клиентов можно настроить в отдельности:
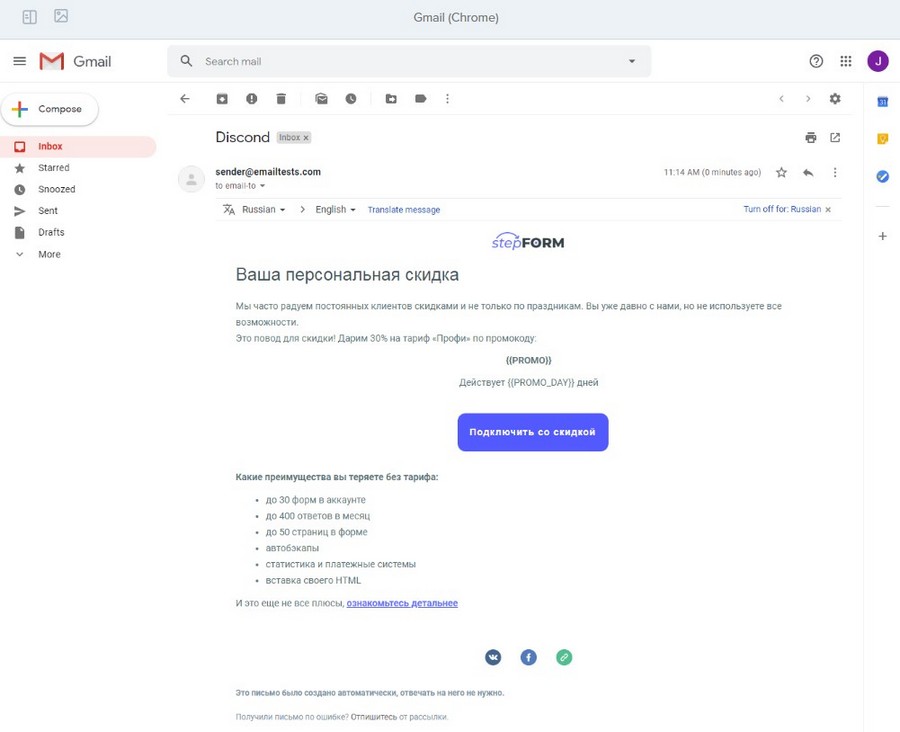
В целом, это отличный инструмент для тестирования. Результаты оказались неплохими и очень близкими к реальным. Однако в этой бочке мёда оказалась и ложка дегтя. Сервис не всегда отображал письма так, как они выглядят на самом деле. К примеру, таким получился тест для Gmail:
Ручная отправка аналогичного письма показала, что все отображается отлично:
Testi.at
Платформа упрощает процесс тестирования электронной почты. Сервис включает предварительный просмотр почты в 64 почтовых клиентах, а также позволяет сделать проверку на спам. Для удобства есть специальное расширение для Google Chrome.
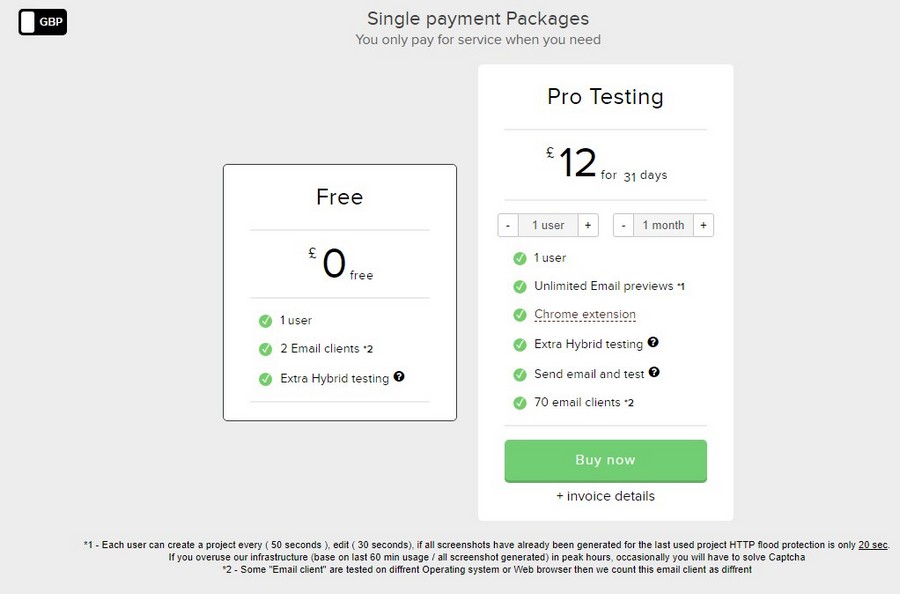
Сервис условно-бесплатный и содержит 2 тарифа:
- Free (бесплатный).
- Pro ($12 в мес.).
Бесплатный тариф включает в себя тестирование в 2 почтовых клиентах для 1 пользователя. Поэтому для полноценного теста нужен платный тариф.
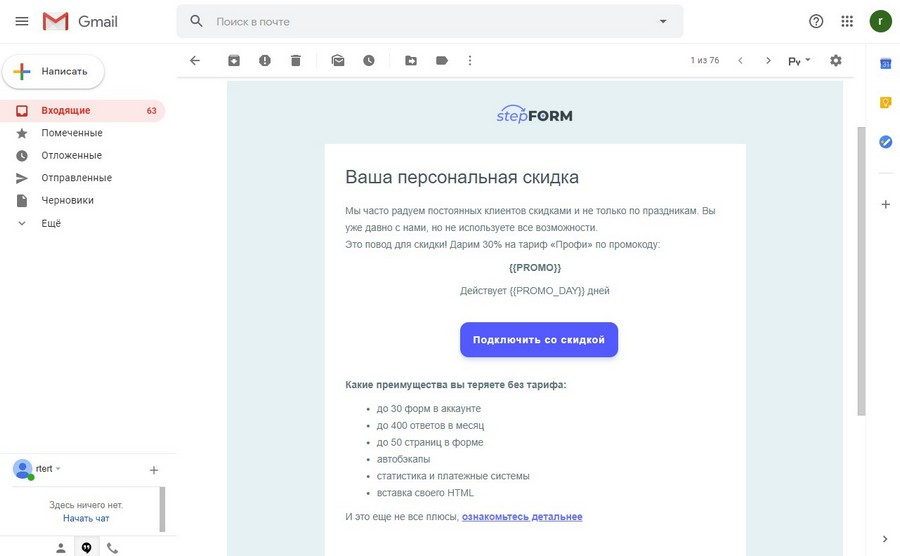
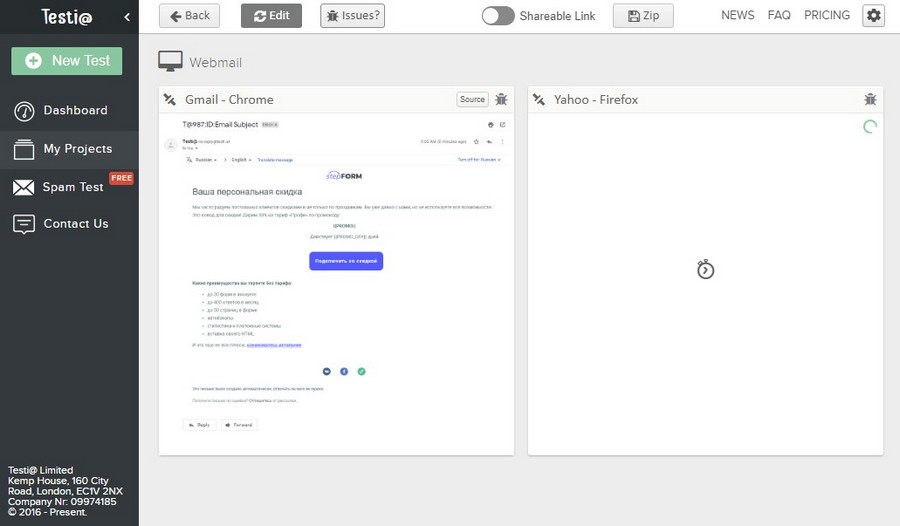
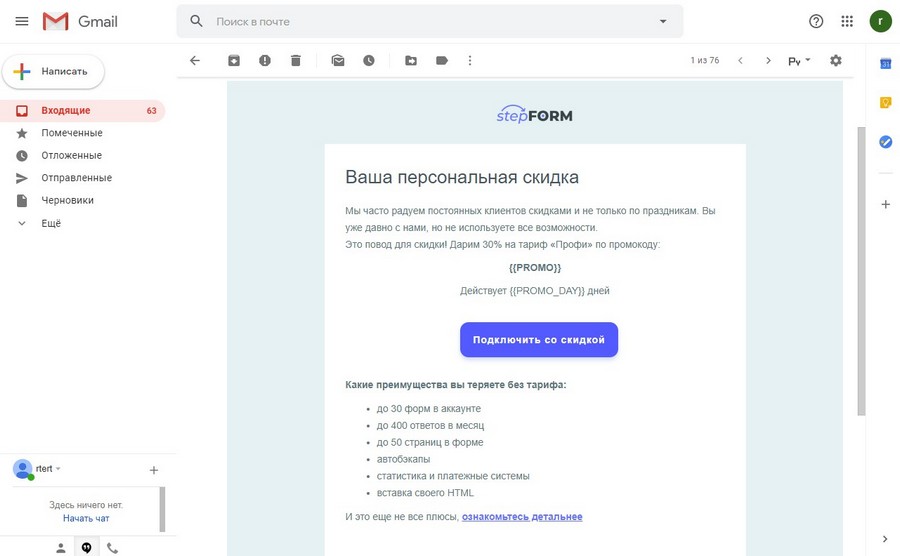
При тестировании в симуляторе Gmail и Yahoo оказалось, что письма отображаются некорректно:
В реальности письмо Gmail оказалось правильным:
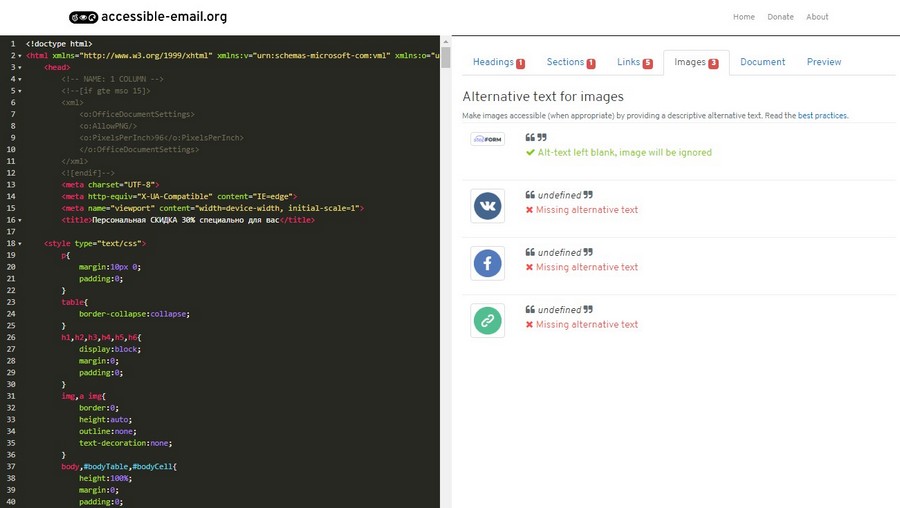
Accessible Email
Сервис помогает маркетологам и разработчикам сэкономить время и отправлять более корректные письма. Инструмент можно использовать полностью бесплатно.
Платформа поможет выявить:
- Ошибки в ссылках и заголовках.
- Сломанный HTML код.
- Не оптимизированные изображения.
Инструмент подсказал нам, где находятся ошибки и как их исправить.
По результатам тестирования стало ясно, что большинство тестировщиков HTML-писем еще недостаточно проработаны и могут выдавать непредсказуемые результаты. Лучше всех в этом деле себя показал Litmus.
Какой инструмент рассылки выбрали
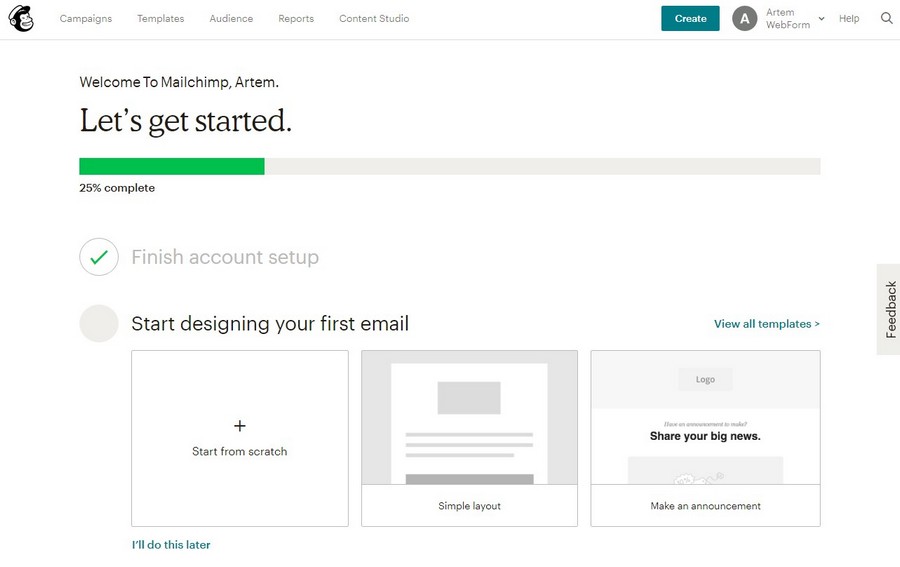
Мы остановились на MailChimp. То, что это подходящий для нас инструмент, мы поняли только после его сравнения с другими платформами. Первые впечатления от использования были положительными. Сервис включает в себя все необходимые нам возможности: стабильную доставку писем, инструменты аналитики, оперативную техподдержку, триггерные рассылки, a/b тестирование. Мы были готовы выбрать англоязычный сервис и отсутствие русского языка не пугало нас.
В первый день работы с ним поняли, что интерфейс удобный и достаточно простой. Кампании, данные о подписчиках и отчеты — все находится на видном месте.
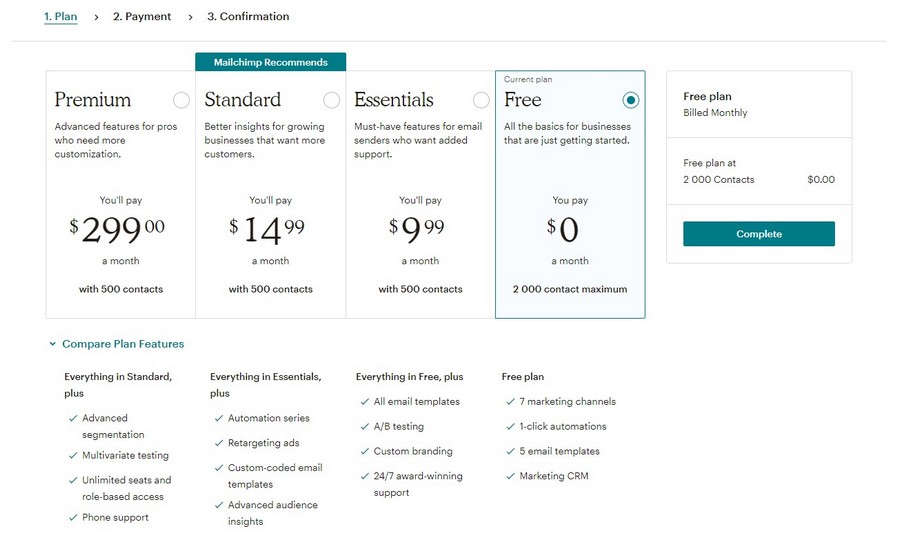
Кроме платных тарифов MailChimp содержит и бесплатный тариф с основными базовыми функциями и рассылкой на 2 тыс. адресов. Мы выбрали Premium на 20 тыс. контактов за $399. По стоимости нас полностью устраивает.
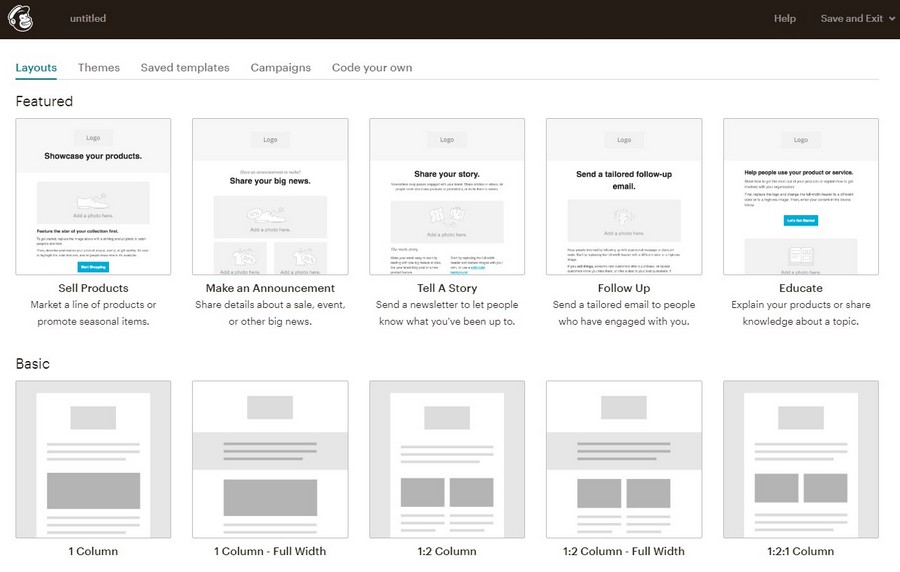
Сервис позволяет создать письмо для рассылки с нуля или на основе готовых шаблонов:
Письмо с нуля собирается в визуальном редакторе из готовых элементов:
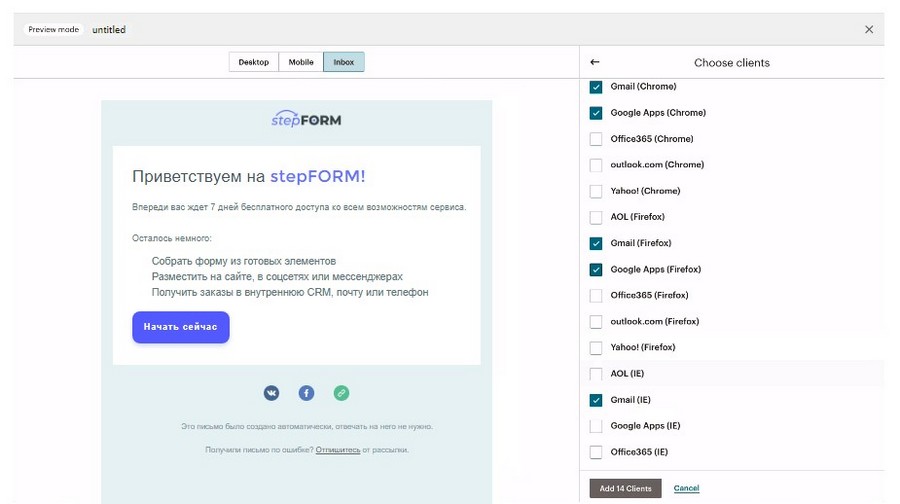
 И конечно же, можно протестировать письмо в эмуляторе почтовых клиентов:
И конечно же, можно протестировать письмо в эмуляторе почтовых клиентов:
MailChimp также отлично интегрирован с Litmus, что позволяет более тесно использовать эти два сервиса. Протестировав отображения письма в Litmus, его можно сразу же отправить в MailChimp, чтобы начать рассылку.
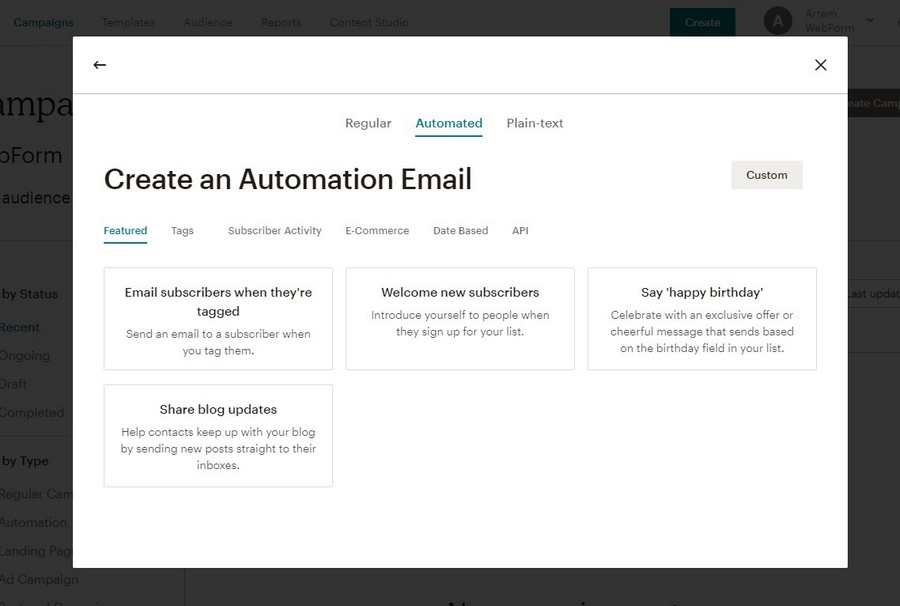
Помимо обычных рассылок MailChimp позволяет создавать цепочки триггерных писем на определенные действия пользователей.
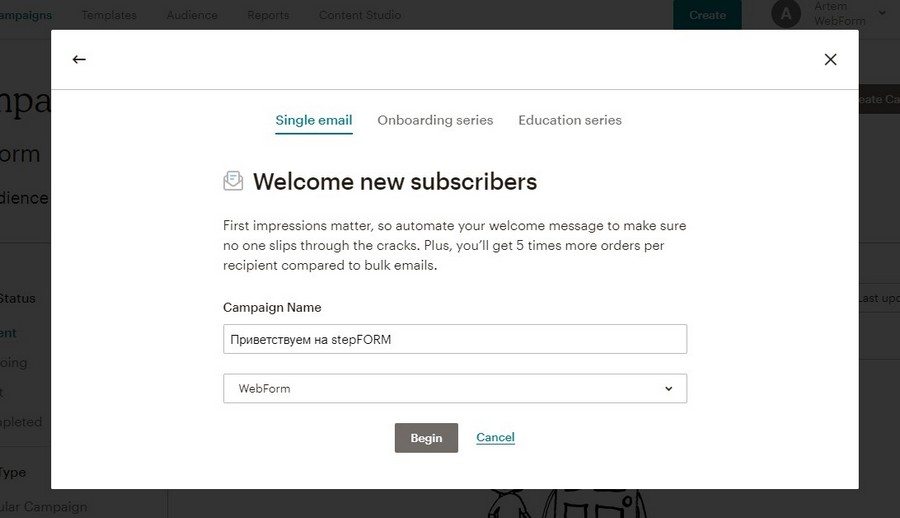
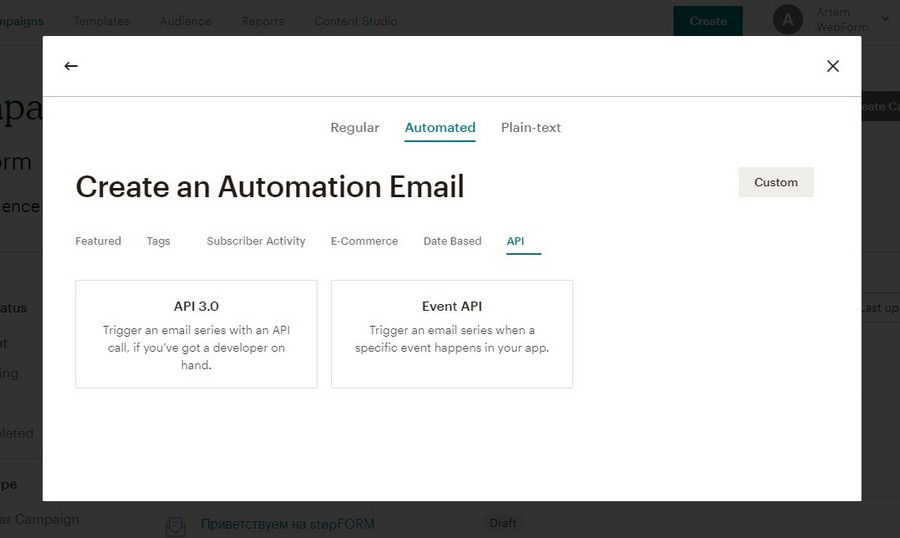
Сперва нужно создать новую кампанию и выбрать автоматическую рассылку email.
Допустим, можно задать приветственное письмо, которое будет отправляться каждому новому подписчику.
Более гибким способом взаимодействия оказалось API и специальные события, с помощью которых настроили автоматическую рассылку триггерных писем с нашим конструктором. Например, когда пользователи оплачивают тарифы или у них заканчивается количество ответов с формы.
В заключение
Обработка содержимого писем во многих почтовых клиентах по-прежнему не работает по единым стандартам. Пройдя этот квест, мы бросились в пучину материалов по верстке HTML-писем. Вскоре у нас сложились общие представления о том, как правильно делать верстку писем для email-рассылок.
 Смотрите также:
Смотрите также:
22 лучшие email-рассылки для маркетолога и пиарщика
Важно учитывать следующие особенности:
- Использовать табличную верстку, которая безупречно работает на всех почтовых клиентах.
- Максимальная ширина письма должна составлять 600-800 px.
- Не использовать svg изображения, которые никем не поддерживаются. Вместо них — png, jpeg, jpg.
- Использовать базовые кроссплатформенные шрифты, такие как Arial, Verdana, Georgia и Times New Roman.
- Применять строковые стили (inline-CSS) и не использовать сокращенные записи атрибутов CSS.
- Для адаптивности использовать медиа запросы, которые помогают задавать стили для разных мобильных устройств и подстраивать содержимое под размеры экрана.
- Особое внимание уделять тестированию писем.