Шрифтовая иерархия на сайте: как улучшить читабельность за 5 шагов
Важно следовать принципам шрифтовой иерархии, иначе ваш контент будет неудобно читать. В Pressfeed.Журнале дизайнер Анастасия Шек рассказала, как улучшить читабельность на сайте и удержать внимание аудитории.

Шрифтовая иерархия играет ключевую роль в обеспечении читабельности контента. А, значит, и в удобстве пользователя. Правильная организация текста помогает легко ориентироваться в материале, акцентирует внимание на важных элементах и улучшает общее впечатление от ресурса. В этой статье мы рассмотрим основные аспекты шрифтовой иерархии и практические рекомендации по ее применению.
Шрифтовая иерархия — это способ визуального распределения текстовых элементов на странице в соответствии с их важностью.
Время пользователя ограничено, он хочет сразу понять, стоит ли ему углубляться в изучение сайта или лучше уйти. Шрифтовая иерархия как раз позволяет быстро ориентироваться на сайте, выделяя ключевую информацию и делая чтение более удобным и понятным.
Как пользователи считывают информацию на сайте: паттерны восприятия текста
Когда пользователь заходит на сайт, его взгляд не хаотично блуждает по странице, а движется по определенным закономерностям. Это обусловлено особенностями человеческого восприятия: глаза сначала фиксируются на крупных и ярких элементах, затем переходят к заголовкам и только потом к основному тексту. Понимание этих паттернов позволяет грамотно выстраивать шрифтовую иерархию и улучшать читабельность.
Первым взгляд улавливает крупные и контрастные объекты
Глаза автоматически цепляются за самые заметные элементы:
- крупные заголовки и логотипы;
- контрастные кнопки и баннеры;
- изображения и анимацию.
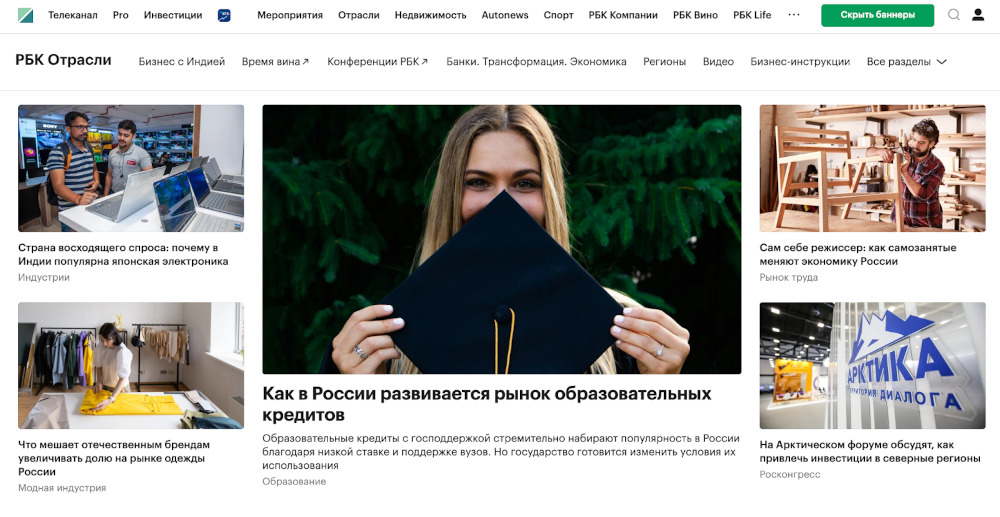
На новостных сайтах и в блогах заголовки часто выделяют жирным шрифтом и большим размером, чтобы сразу привлечь внимание пользователя.

Затем взгляд переходит к заголовкам и подзаголовкам
После того как взгляд зацепился за крупные и контрастные элементы, внимание переходит на текстовые блоки. Сначала пользователи читают заголовки и подзаголовки, так как они дают общее представление о содержании материала.
Рекомендации:
- заголовки должны быть лаконичными и информативными;
- хорошо, если они передают суть раздела;
- используйте разные уровни заголовков (H1, H2, H3), чтобы разделять текст визуально. О принципах построения иерархии расскажу ниже.

Далее взгляд скользит по тексту в поисках ключевой информации
Люди редко читают текст сразу от начала до конца. Вместо этого они сканируют страницу, чтобы найти важные для себя моменты.
Как облегчить сканирование:
- используйте списки, карточки, буллиты;
- выделяйте ключевые фразы жирным или курсивом (но не усердствуйте);
- разбивайте текст на короткие абзацы (по 2-3 строки максимум).
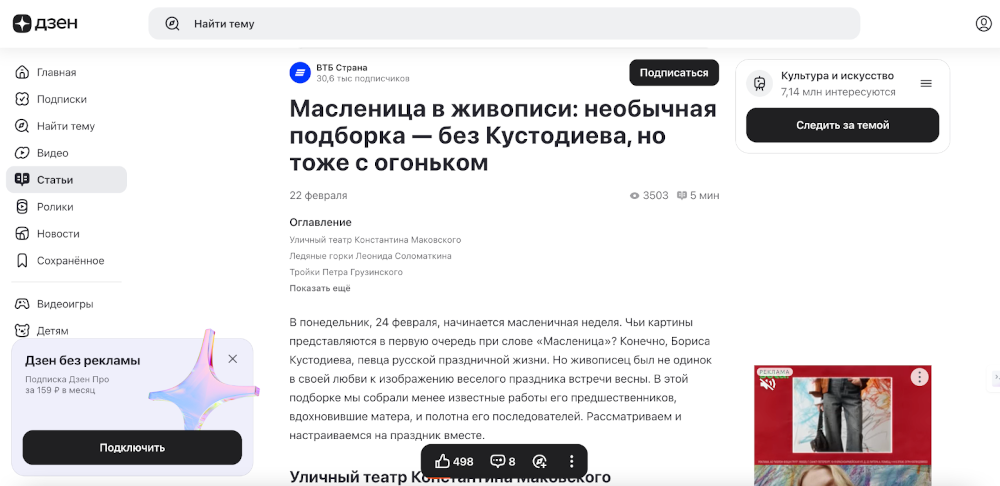
Например, в блогах «Дзена» текст структурированный, с подзаголовками и выделениями, что делает контент более удобным для восприятия.

В последнюю очередь читают основной текст
Когда пользователь убедился, что статья ему интересна, он начинает читать основной текст. Здесь важно учитывать:
- достаточный межстрочный интервал для удобства чтения;
- оптимальную ширину строки (не более 750 пикселей для десктопа);
- хороший контраст между текстом и фоном.

Как улучшить читабельность текста: практические рекомендации
Чтобы текст на сайте был удобным для чтения и воспринимался логично, важно учитывать несколько основных параметров типографики.
1. Минимальное количество шрифтов
Используйте на сайте не более двух шрифтов. Чрезмерное разнообразие шрифтов создает визуальный хаос и мешает восприятию контента. Лучше ограничиться одним шрифтом для заголовков и другим — для основного текста.
При этом стоит учитывать, что типографика играет важную роль в формировании имиджа и восприятия бренда. Правильное использование шрифтов усиливает идентичность бренда и улучшает пользовательский опыт, задает настроение и вызывает нужные эмоции.
- Выбор шрифта: шрифт должен отражать характер и ценности бренда.
- Читаемость: обеспечьте легкость восприятия текста на разных устройствах.
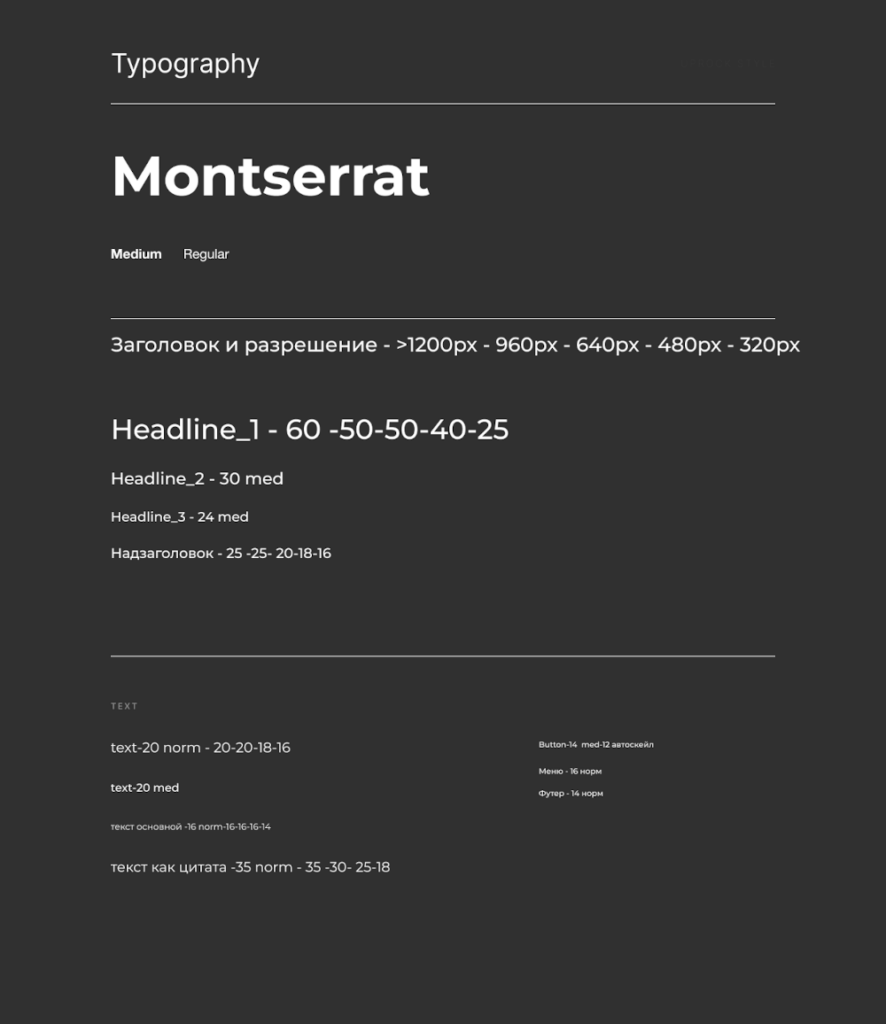
- Иерархия текста: используйте различные размеры и веса шрифта для структурирования информации.
- Согласованность: придерживайтесь одного стиля типографики на всех платформах.
- Эмоциональное воздействие: шрифт способен вызывать определенные чувства и ассоциации.
2. Достаточный контраст
Различие в размере, насыщенности и цвете между заголовками, подзаголовками и основным текстом должно быть очевидным. Это помогает пользователям быстро ориентироваться в материале и легко находить нужную информацию.
Чем больше размер текста, тем сильнее он привлекает внимание. Заголовки должны выделяться на фоне основного контента, обозначая начало новых смысловых блоков. Оптимальный контраст достигается, если заголовок больше основного текста в 2–3 раза.
Использование разных начертаний (полужирного, курсивного, стандартного) помогает визуально расставлять акценты и структурировать информацию. Например, полужирное начертание хорошо подходит для подзаголовков, а курсив — для выделения ключевых фраз в тексте. Однако пользоваться этим приемом нужно с умом, сохраняя баланс.
Разные цветовые решения позволяют подчеркнуть важные части текста, но их следует использовать с осторожностью. Нужно сохранять визуальную гармонию и достаточный контраст между текстом и фоном, чтобы обеспечить комфортное чтение. Как правило, на сайте используют не более 3 цветов, один из которых акцентный. Таким цветом можно выделять кнопки, ссылки, заголовки.
3. Грамотный выбор шрифтовых сочетаний
Грамотное использование нескольких шрифтов помогает разделить текстовые уровни и создать визуальный баланс. Например, современные сайты часто используют контрастное сочетание: заголовки набираются шрифтом с засечками, а основной текст — шрифтом без засечек. Такое решение придает дизайну стильный и профессиональный вид. В блогах и на сайтах медиа я советую использовать максимально читабельный шрифт, как правило, это шрифты без засечек типа Inter.
Подбирайте шрифты, которые дополняют друг друга и соответствуют стилистике вашего блога. Например, для технологических и бизнес-блогов подойдут лаконичные шрифты без засечек, а для литературных и культурных изданий лучше использовать шрифты с засечками, которые создают классический и изысканный вид.

4. Корректные интервалы между строками и буквами
Оптимальные параметры межстрочного интервала делают текст удобным для восприятия. Регулировка межбуквенного расстояния влияет на плотность текста и его визуальную целостность. Чрезмерно плотный или слишком разреженный текст затрудняет чтение, поэтому важно соблюдать баланс.
Для наборного текста кернинг не меняют, потому что шрифт разрабатывался с учетом читабельности. А вот для крупных заголовков мы имеем право кернинг уменьшить, чтобы подтянуть шрифт.
Рекомендации:
- межстрочный интервал 1,3 обеспечивает комфортное чтение;
- чем крупнее текст, тем меньше делаем межстрочку, для заголовков она может быть равна 1, но все зависит от самого шрифта;
- кернинг (расстояние между буквами) должен быть сбалансированным: слишком плотный текст кажется перегруженным, а слишком разреженный — разваливается визуально.
5. Адаптивность на всех устройствах
Убедитесь, что выбранные шрифты выглядят хорошо на разных экранах: от больших мониторов до мобильных телефонов. Проверьте:
- читабельность без масштабирования на смартфонах;
- корректное отображение шрифтов во всех браузерах;
- соответствие межстрочных интервалов в мобильной версии.
Шрифтовая иерархия играет ключевую роль в восприятии контента и удобстве чтения. Четкая структура текста помогает пользователям быстро находить нужную информацию, делает сайт визуально привлекательным и улучшает пользовательский опыт.
Грамотное использование шрифтовой иерархии не только повышает читаемость, но и делает контент более привлекательным для аудитории, а значит, способствует росту вовлеченности и лояльности читателей. Инвестируя в качественную типографику, вы делаете ваш ресурс удобнее, профессиональнее и эффективнее.