Делаем красивые лендинги, картинки, баннеры и рассылки. Базовые правила верстки и типографики для авторов, редакторов и SMM-специалистов
Делать классные изображения может каждый, и для этого необязательно быть дизайнером. Авторы, контент-менеджеры, email-маркетологи и SMM-специалисты часто сами оформляют лендинги, картинки для социальных сетей и письма для рассылок. Мария Сердечная, Senior SMM-дизайнер маркетингового агентства Demis Group, рассказала в Pressfeed.Журнале о простых правилах дизайна для непрофессионалов. Они помогут постичь искусство верстки текста и сделать ваш визуал по-настоящему крутым.

Иллюстрация Nata Blackthorn
В современном мире, переполненном информацией, недостаточно просто интересного или полезного текста, чтобы привлечь внимание. Он должен выделяться визуально еще до того, как его содержание станет понятным. Для крутого результата важно не просто «копировать — вставить», а добавить еще один важный этап — работу с текстом.
Еще до начала верстки любого материала: картинок для соцсетей, рекламных баннеров, писем, статей или лендинга, надо выполнить следующие шаги.
Шаг №1. Прежде чем приступить к дизайну, проанализируйте текст. Определите его структуру и смысловые блоки. Это поможет организовать информацию логично и последовательно.
Шаг №2. Подумайте о том, как ваш текст будет восприниматься. Какие визуальные элементы помогут выделить ключевые сообщения? Используйте заголовки, подзаголовки и выделения, чтобы сразу же привлечь внимание к важным словам и фразам.
Шаг №3. Прочитайте текст с точки зрения дизайна: какие акценты нужно расставить, как распределить информацию по визуальным блокам. Даже если вы не являетесь дизайнером, важно понимать, как он будет выглядеть в макете.
Шаг №4. Убедитесь, что текст легко читается. Используйте подходящие шрифты, размеры и цвета, чтобы сделать его более доступным. Разбивайте текст на абзацы и используйте списки, улучшая его восприятие. Применяйте жирный шрифт, курсив или цветовые акценты, чтобы привлечь внимание к важным элементам.
Размечайте все нужные элементы, делайте отступы и выделения сразу в документе, где вы пишете текст. Так вы сразу сможете представить будущий макет и увидите, в каком месте стоит добавить картинки, вынести цитату в отдельный блок, а где лучше убрать фразу в примечание.

Ваша задача — гармонично сочетать текст и визуал. Для этого нужно представлять, как текст будет смотреться в готовом продукте и взаимодействовать с графикой. Грамотная верстка и оптимизация текста преображают любой дизайн, делая его более читабельным и рабочим. Схема «Ctrl+C — Ctrl+V» не работает, дизайнеры должны работать и с текстом, учитывая и вычитку.
Даже самый талантливый копирайтер может допустить ошибки в тексте. Вычитка помогает их исправить и сделать текст грамотным и понятным. Это повышает доверие к бренду и производит хорошее впечатление на аудиторию.

Сравните два примера верстки лендинга ниже. Вариант справа переделан с учетом правил верстки — текст и визуал распределены более гармонично и легче читаются.

Верстка текста состоит из нескольких задач:
- выявление текстовых фрагментов и их размеров. Нужно четко понимать, какие части текста вы используете и какой они величины;
- структура и иерархия текстов. Организуйте текст так, чтобы читателю было легко воспринимать информацию. Это касается в первую очередь заголовков, подзаголовков и абзацев;
- настройка выравнивания (выключки) текста. Это процесс, когда вы корректируете текст, чтобы он хорошо вписывался в отведенное пространство, не теряя при этом смысла;
- проработка переносов слов и «висячих» предлогов. Нужно следить за тем, чтобы переносы слов были правильными, а также избегать ситуаций, когда предлоги остаются на новой строке без других слов;
- настройка интерлиньяжа (расстояния между строками), трекинга (расстояния между буквами) и кернинга (расстояния между конкретными буквами). Все это влияет на удобочитаемость текста;
- соблюдение размеров различных шрифтов. Используйте шрифты разных размеров в зависимости от их роли в тексте, чтобы выделить ключевые моменты;
- правильная расстановка знаков препинания.
А теперь поговорим о каждом пункте подробнее.
Настраиваем размер текста при верстке
При установке размера текстового блока важно учитывать границы текста. Следите за тем, чтобы:
- вокруг текста было оптимальное количество свободного пространства;
- величина текстового блока равнялась размеру текста.

Выстраиваем структуру и иерархию текста
Далее нужно разбить текст на смысловые фрагменты:
- заголовок и подзаголовки,
- главный текст,
- основные акценты,
- подписи или заметки.
Теперь необходимо отразить эту смысловую структуру в визуальной иерархии. Смысловые блоки представляют собой различные уровни текста. Визуальная система должна быть четкой — контраст в цветах, размерах и шрифтах позволяет эффективно выделять текстовые блоки.
Размеры подзаголовков, заголовков и других частей текста должны оставаться последовательными во всех макетах в рамках одного проекта
Ниже приведена иллюстрация работы со слоями для дизайнера. Визуальной разницы нет, но есть разница с технической точки зрения. Работая с каждым текстовым блоком отдельно, дизайнеры могут легче вносить изменения, быстро редактировать, заменять или перемещать текст без необходимости затрагивать другие элементы.

Выравниваем текст
Выравнивание создает упорядоченную композицию и облегчает восприятие текста. Мы привыкли читать слева направо. И правильное выравнивание играет ключевую роль в том, как мы воспринимаем информацию.
Вот несколько примеров выравнивания заголовков (по краю, по центру и по ширине поля).


Поэтому самым распространенным и практичным подходом является выравнивание текста по левому краю. Основываясь на этом принципе, многие специалисты стараются избегать выравнивания по правому краю. Однако не стоит этого опасаться — просто все должно быть уместно и аккуратно.
Когда целесообразно использовать выравнивание по правому краю:
- текстовый блок небольшой, не более 4 коротких строк;
- строки одинаковой длины — чтобы край слева не выглядел слишком «рваным»;
- нужно разнообразить макет. Например, если на изображении есть свободное место справа, то можно смело размещать на нем текст.



Выровнять текст по центру картинки стоит, когда:
- текстовый фрагмент небольшой;
- в одном абзаце от 5 до 7 коротких строк;
- длина строк везде примерно одинаковая, края не выглядят «рваными».
В этом случае текст становится центральной частью композиции, вокруг которой выстроены графические элементы.


А есть еще пугающий для многих вариант — выравнивание по ширине поля. Такой подход удобен для периодических изданий, но имеет существенный недостаток. Большие интервалы между словами создают визуальные пробелы, затрудняющие чтение и нарушающие смысловую связь.
Выравнивание по ширине эффективно как графический прием в креативных проектах, где форма текстовых блоков и общая композиция важнее читабельности текста.
Ниже представлены варианты выравнивания по ширине в креативных проектах, иллюстрирующие разные подходы при выборе выравнивания. Каждый вариант имеет свои преимущества и может быть уместен в определенном контексте. Выбор зависит от целей самого проекта и особенностей контента.


Выбирая выравнивание текста, опирайтесь на окружающий контент и свободные места в макете:
- незанятая область слева — выравнивание по левому краю;
- пустое место справа — используйте выравнивание по правому краю;
- текст просится в центральную часть — применяйте выравнивание по центру.
Если очевидного решения нет, создайте собственные визуальные ориентиры, направляющие, которые укажут, как лучше расположить текст. У каждого дизайнера он будет уникальный.
Убираем висячие предлоги и переносы слов
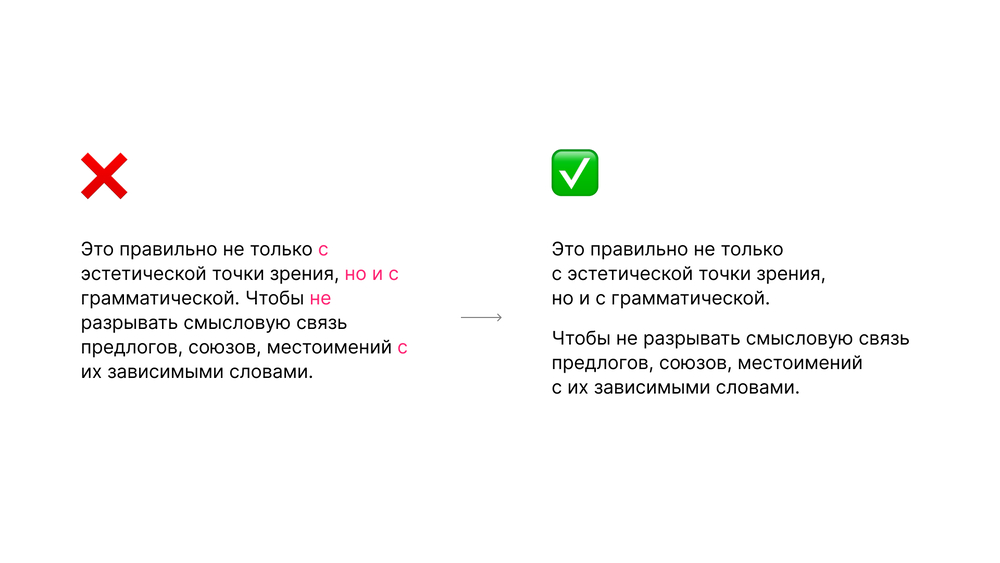
Перенос слов — важный аспект верстки, влияющий на читабельность и восприятие текста. Неправильные переносы могут исказить смысл и создать неэстетичный вид. Например, фраза выше выглядит некрасиво и двусмысленно. Правильный вариант, когда предлог «а» остается с зависимым словом на новой строке. Сравните оформление следующих фраз.
«Мелочь, а
расстраивает»
«Мелочь, а расстраивает»
Последний вариант не только смотрится красиво, но и грамматически правильный. Чтобы избежать разрыва смысловых связей, все местоимения, союзы и предлоги следует переносить вместе с относящимися к ним словами. Избегайте «висячих» предлогов в конце строки — особенно в коротких строках.
Проверяйте, чтобы не разрывались устойчивые сочетания и фразеологизмы. Правильные переносы делают текст эстетичным и легким для чтения.

Настраиваем интервалы между строками и буквами
Такие параметры, как интерлиньяж, трекинг и кернинг влияют на отступы между элементами, что, в свою очередь, определяет группировку и восприятие текста.
Интерлиньяж
Интерлиньяж — это межстрочное расстояние. Я рекомендую задавать его в процентах от размера шрифта. Это позволит автоматически подстраивать интервал под разную величину текста.
Для заголовков оптимальное значение интерлиньяжа — от 90% до 120%. Для основного текстового блока — от 120% до 150%. Точная цифра зависит от шрифта. Следите, чтобы строки не сливались и не были слишком разреженными.

Трекинг
Это общий интервал между буквами в словах и строках. Он позволяет регулировать плотность текста. Слишком большой трекинг разрывает связи между буквами, слишком маленький делает текст тяжелым для чтения.
Для заголовков можно использовать положительный трекинг, тогда буквы не будут сливаться. Для основного текста лучше применять отрицательный трекинг, чтобы строки не выглядели слишком разреженными.

Кернинг
Кернинг — это индивидуальная настройка интервалов между конкретными парами букв. Не все шрифты имеют идеальные пропорции букв, каждый символ уникален и обладает своим визуальным весом и размером.
Кернинг помогает устранить визуальные пробелы между буквами, делая текст однородным. Обращайте на это внимание при составлении коротких акцентированных заголовков и логотипов. На скриншоте видно, что между Ю и Т большое расстояние. Поэтому нужно уменьшить интервал в этой паре букв.

Выбираем размер шрифта и начертания
Эффективный контраст в дизайне достигается с использованием кратных величин — это оптимальный подход.
Заголовок делайте в 2-3 раза больше основного текста. Если размер заголовка окажется меньше, контраст будет неявным, а если больше — это приведет к чрезмерной выразительности. Рекомендуется использовать кратные значения, такие как 2 или 5. Например, если мы берем какую-то величину, например, размер шрифта 30, то остальные лучше делать кратно 10 соответственно (30, 40, 50). Если берем 35, то можно делать 45, 35, 55. Число может быть меньше или больше, но кратно одинаковому значению. Главное, чтобы это была одна цифра для одного макета.
Неудачный выбор размера шрифта: заголовок — 61 pt, основной текст — 43 pt, подписи — 28 pt. В этом случае отсутствует логическая связь между размерами.
Правильный размер шрифта: заголовок — 60 pt, основной текст — 42 pt, подписи — 26 pt. Здесь размеры более гармоничны и соподчинены друг другу.

Создаем контраст начертаний
Важно избегать как слишком слабого контраста, так и его чрезмерной выразительности. Оптимальный выбор начертаний — использовать их через один, особенно если шрифт предлагает множество вариантов. То есть должна быть выстроена определенная градация. Так, более яркий и жирный шрифт используется в главных заголовках. Далее — по нисходящей. Но не максимально жирный или максимально тонкий, важно соблюдать гармонию.

Также стоит помнить о различиях в пропорциях символов у разных шрифтов. Например, размер 60 pt может выглядеть совершенно по-разному в разных гарнитурах.
Когда вы хотите выделить определенные фразы или буквы в блоке, необходимо визуально уравновесить начертания и размеры. Например, буква «А» в слове «такая» меньше, поэтому ее надо уравновесить, увеличив шрифт.

Проверяем пунктуацию в тексте
Даже если вы профессиональный копирайтер и знаете все о правилах пунктуации, нельзя игнорировать важные нюансы дизайна и верстки при работе над текстом.
Не советую использовать точки в заголовках. Вместо этого можно применять выразительные знаки препинания (?, ! или :), чтобы эмоционально окрасить текст. Точка же не выполняет этой функции.
Слова с дефисами вроде «что-то», «Санкт-Петербург», «все-таки» должны оставаться целыми или полностью переходить на следующую строку без переносов. А вот тире всегда остается на первой строке, а не мигрирует на следующую.
В русском языке предпочтительно применять кавычки в виде елочек « », а не лапок “ ”. Маркеры списков (цифры, точки, тире) лучше выносить за пределы текстового блока.
Что в итоге?
Недоработанные или небрежно оформленные тексты моментально бросаются в глаза и портят впечатление даже от самого красивого визуала. Поэтому важно, чтобы все, кто так или иначе работает с контентом — маркетологи, копирайтеры, дизайнеры, верстальщики — понимали главные принципы типографики.
Текст должен не просто гармонично вписываться в дизайн, но и побуждать пользователя вчитываться и вникать в смысл. Грамотно подобранные шрифты, размеры, интервалы, выравнивание — все это работает на восприятие и усвоение информации. Небрежность в оформлении текста отвлекает и раздражает, в то время как продуманная типографика помогает донести идею и вызвать нужные эмоции.
Используйте рекомендации из этой статьи, экспериментируйте с графическими элементами, цветами, формами и размерами. Тогда ваши тексты заиграют новыми красками и будут работать на восприятие контента.