Превращаем статьи в лендинги: новый формат для успеха в SEO
Поведенческие факторы влияют на успех в SEO. Веб-мастера бьются за их улучшение разными способами. Один из них — добавление к статьям элементов лендинга. Как это выглядит, показываем в Pressfeed.Журнале.

Для Яндекса важны поведенческие факторы: при ранжировании страниц поисковик большое внимание уделяет вовлечению пользователей. Об этом говорят эксперты и сам алгоритм. В Google фактор не так важен, но тоже влияет на позиции в органической выдаче.
Что входит в понятие «поведенческие факторы»:
- время нахождения на странице;
- отказы;
- клики;
- глубина просмотра и другие показатели.
Чем успешнее вы заинтересуете посетителей, чем дольше удержите их на сайте и чем больше действий мотивируете совершить, тем выше будут ваши позиции.
Сказать проще, чем сделать. Люди привыкли быстро сканировать контент в поисках нужной информации. Если не получают желаемого результата за пару секунд, возвращаются к поисковику — ведь на выбор десятки вариантов. Нет смысла тратить время, разбираться в навигации и «простынях» текста.
Предпочтения пользователей формируют новый тренд: издатели отходят от формата статей «текст + картинки» и стараются предложить нечто большее. Особенно, если страница имеет ключевую ценность для бизнеса. Так привычные блоги постепенно превращаются в подобие лендингов: с кнопками, интерактивными элементами, нетипичным дизайном. Все ради удержания и вовлечения. В этом материале познакомим вас с примерами для вдохновения.
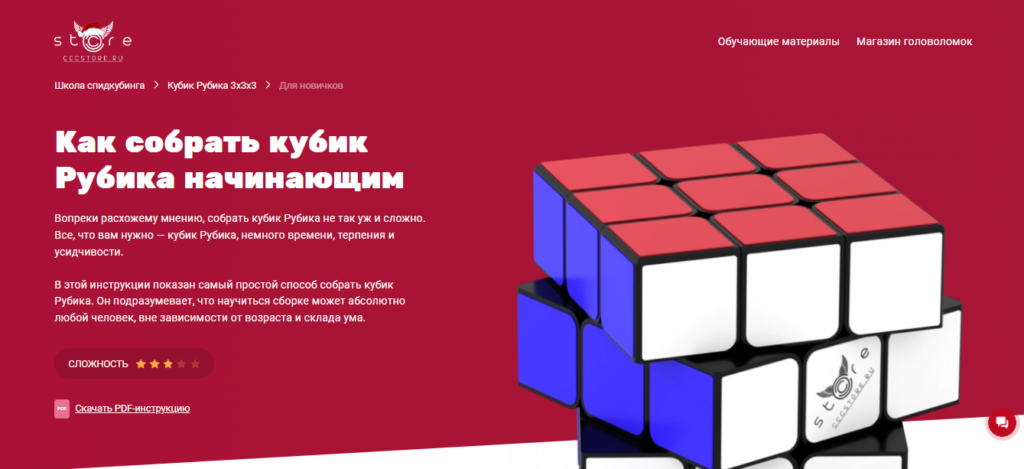
CCCStrore

Наглядный пример статьи-лендинга — инструкция по сборке кубика Рубика от магазина, который их продает.
Что взять на заметку:
- обложка статьи с изображением и текстом;
- разные форматы — PDF, видео, Gif-анимации;
- крупные иконки;
- дизайн в две колонки;
- блоки с товарами и призывом купить.
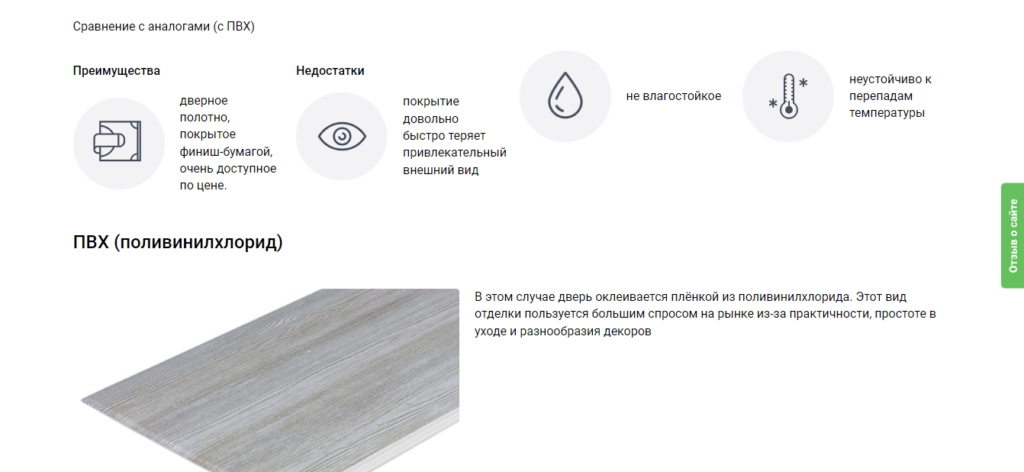
LeroyMerlin

Руководство по финишной отделке дверных полотен имеет много общего с посадочными страницами. Такая подача делает информацию нагляднее и упрощает сканирование страницы.
Что взять на заметку:

- таблицы с характеристиками;
- много иконок;
- блоки с разным количеством колонок для разнообразия;
- текст сопровождается картинками.
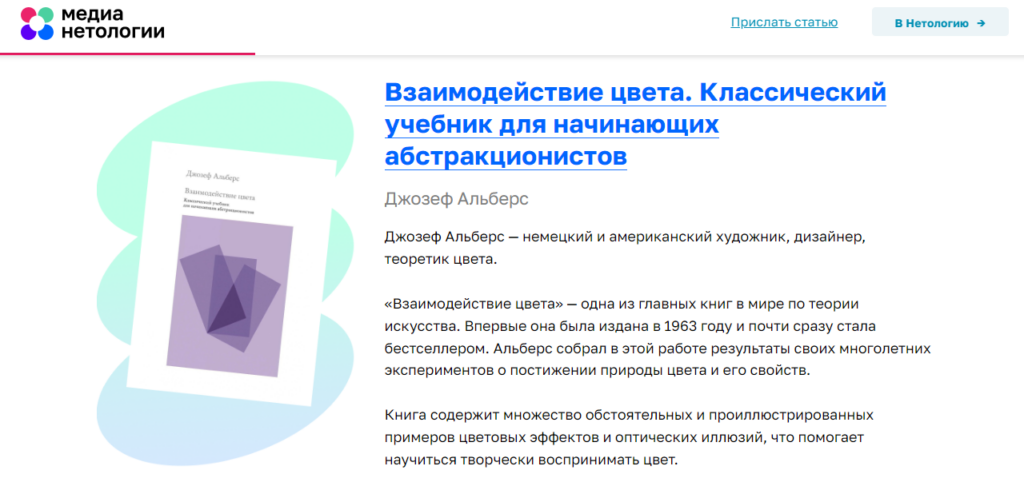
Медиа Нетологии

Подборку книг здесь оформили нестандартно — в две колонки. Также внимание привлекают крупные картинки на фирменном фоне.
Что взять на заметку:
- чередование элементов блоков — изображения и текст меняются местами;
- нативная реклама курса с призывом.
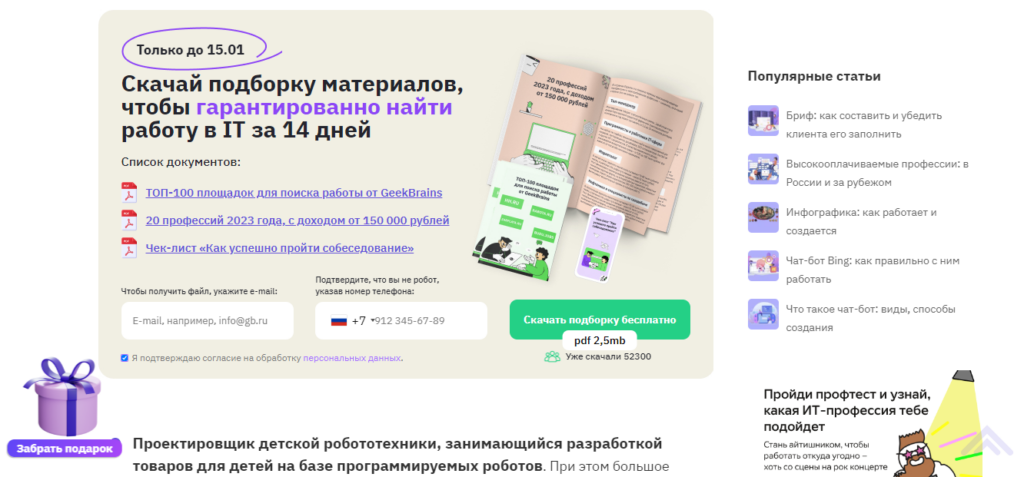
GeekBrains

Эту статью о профессиях будущего отличает наличие большого количества форм, вписанных в контекст.
Что взять на заметку:
- формы с лид-магнитами — документами, шаблонами, чек-листами;
- тест для самодиагностики.
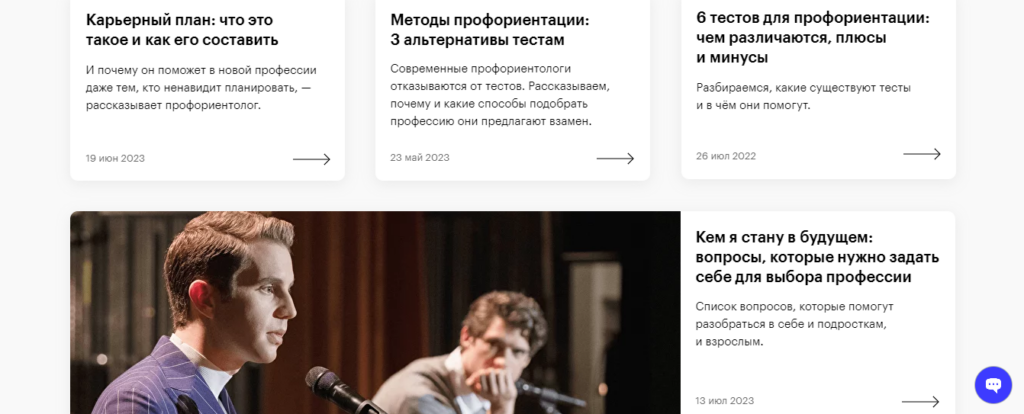
Skillbox Media

Под формат лендинга отлично подходят подборки. Можно написать общий материал и предложить узнать подробности в связанных публикациях.
Что взять на заметку:
- каждый абзац дополняют карточки со статьями по теме;
- пункты содержания похожи на кнопки;
- текст дополнен блоками с призывом к действию — пройти курс.
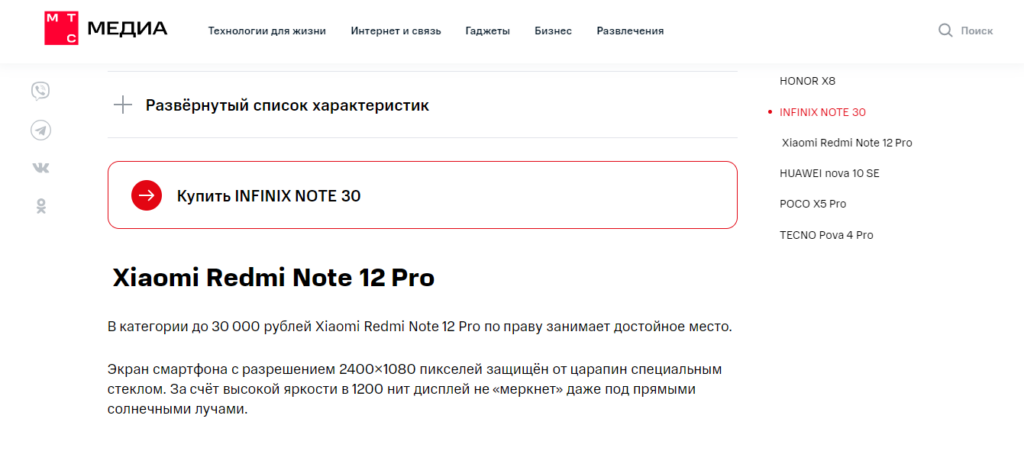
МТС Медиа

В обзоре лучших бюджетных смартфонов есть несколько элементов, которые удерживают пользователя на странице и мотивируют переходить на другие страницы.
Что взять на заметку:
- спойлер со списком характеристик;
- призыв перейти в магазин на карточку товара.
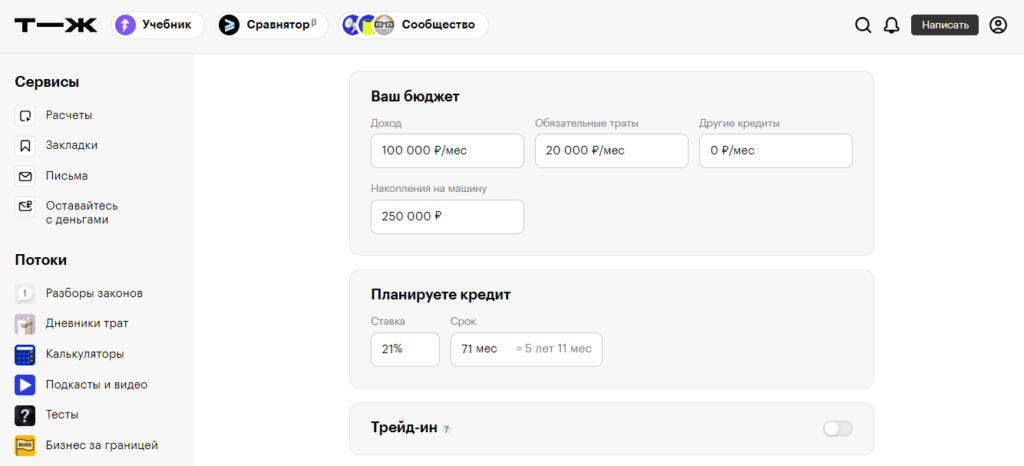
Т—Ж

Эта статья о расчете стоимости автомобиля вполне стандартная, но от лендинга здесь есть персонализированные формы.
Что взять на заметку:
- калькулятор с настройками;
- призыв подписаться на рассылку по теме.
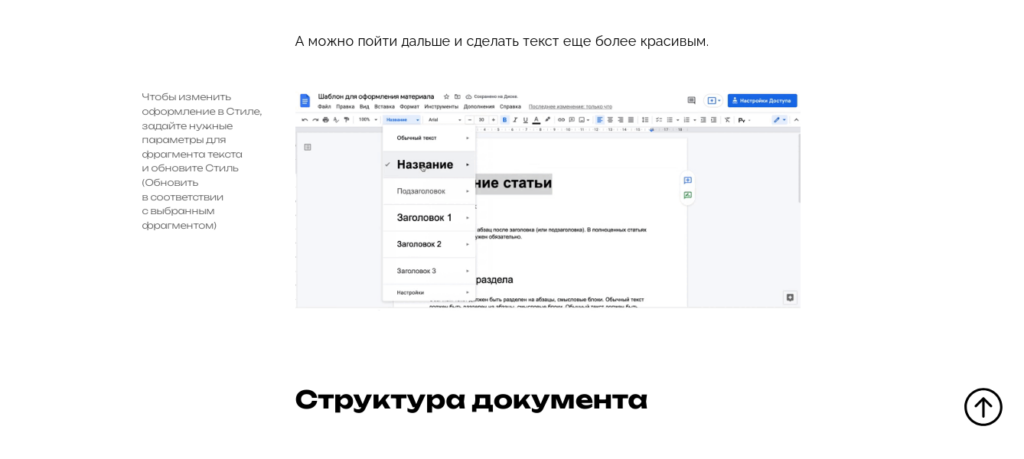
Svoe.Media

Этот материал об оформлении статей разделен на небольшие абзацы и блоки. Иконки у подзаголовков и подписи картинок слева делают структуру страницы необычной.
Что взять на заметку:
- пункты оглавления оформлены как кнопки;
- две колонки в дизайне;
- Gif-анимации;
- небольшие абзацы;
- иконки.

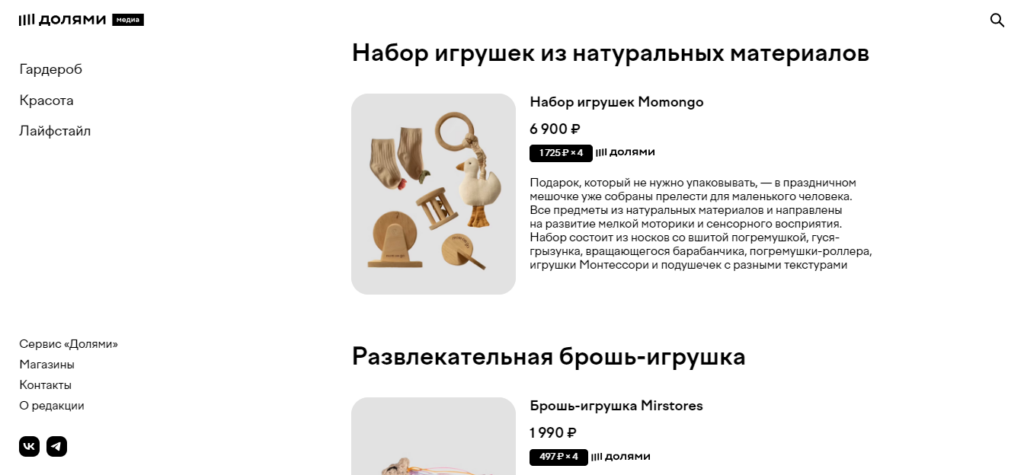
У многих информационных запросов есть коммерческий потенциал. Для повышения конверсий материалы по таким ключам полезно оформлять как лендинги или интернет-магазины. Например, идеи подарков.
Что взять на заметку:
- текст разделен на блоки;
- две колонки с крупными картинками;
- расчет цены при условии использования сервиса.
Опора

В аналитическом материале о внутреннем критике тоже можно найти несколько интересных элементов родом с лендингов.
Что взять на заметку:
- блоки текста с крупными иконками;
- призыв к действию в шапке;
- иллюстрации, дополняющие повествование;
- подкаст для увеличения времени на сайте.
ADME

Интерактивные элементы в статьях эффективно вовлекают аудиторию. Пример простой механики в статье о носах животных.
Что взять на заметку:
- переворачивающиеся картинки;
- призыв при наведении.

Статья обо всех способах заработать на маркетплейсе не только сообщает информацию, но и продает.
Что взять на заметку:
- призывы к действию в формате кнопок;
- дополнительные блоки текста появляются справа при скроллинге.
Samsung

Отличительная особенность этого сайта — анимация при прокрутке страницы. Текст появляется по абзацам.
Что взять на заметку:
- анимация при скроллинге;
- изменение фона на важном элементе;
- призыв узнать больше о товарах.
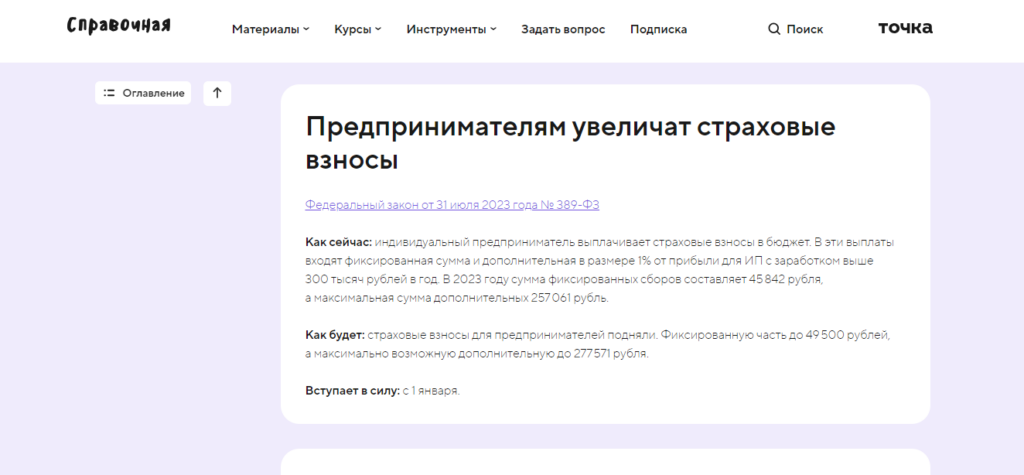
Точка Справочная

Простой способ разнообразить внешний вид статей — оформить абзацы как карточки. Пример в обзоре законов для бизнеса.
Что взять на заметку:
- абзацы как карточки;
- блоки с призывом также оформлены карточками.
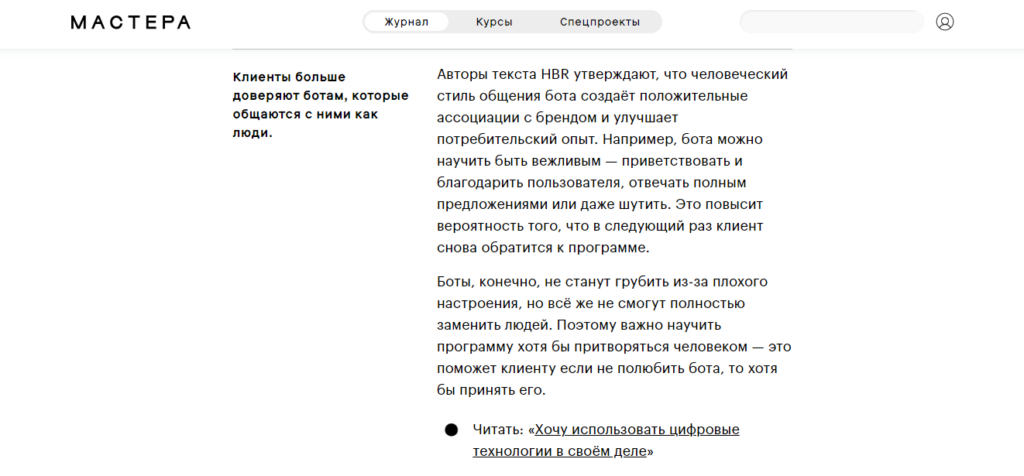
Мастера

Еще одно простое решение для начала перехода на статьи-лендинги — выделить подзаголовки в отдельную колонку. Как в руководстве о создании чат-бота для бизнеса.
Что взять на заметку:
- деление текста на блоки;
- подзаголовки в левой колонке.
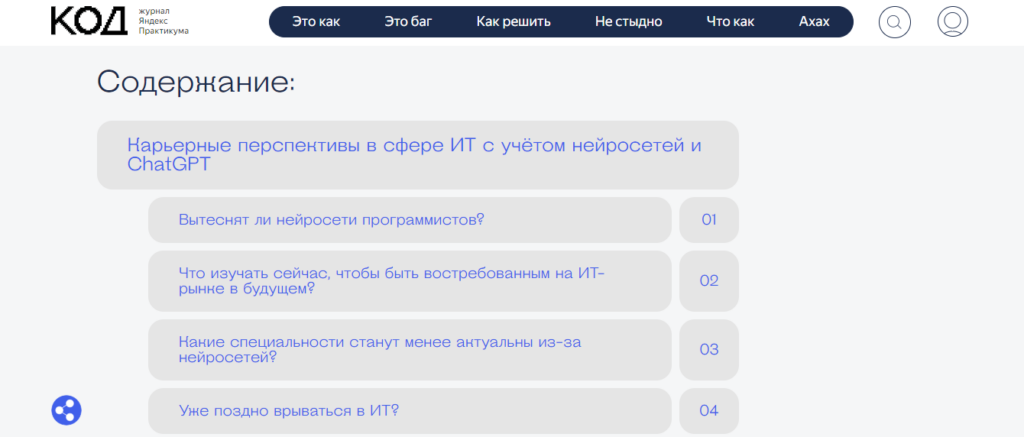
Код

Для удобной навигации оглавление статьи можно сделать заметнее. Как в материале о начале карьеры в IT.
Что взять на заметку:
- оглавление как блок с вопросами и ответами.
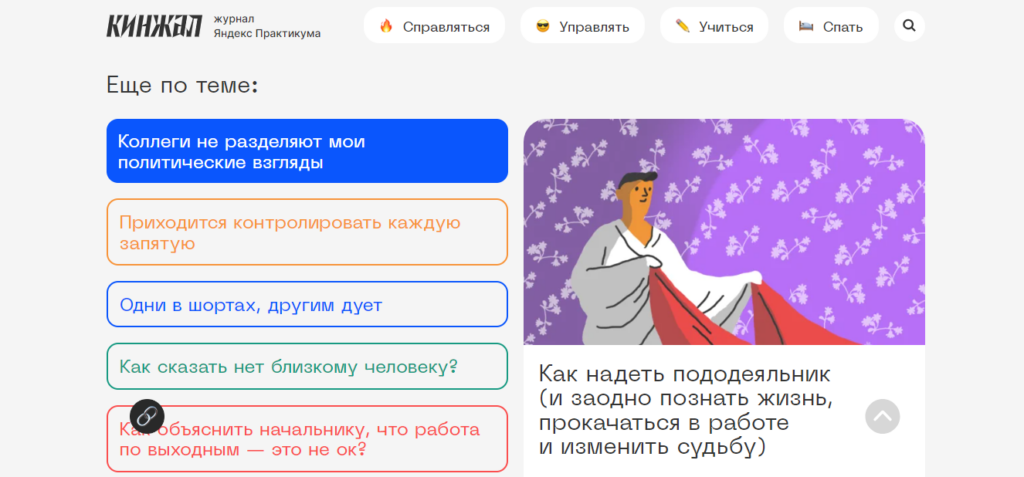
Кинжал

Интерактивная подача в формате «вопрос-ответ» удерживает на сайте и мотивирует на действия. Вот как это может выглядеть.
Что взять на заметку:
- опросы — можно подумать, как реализовать формат прямо на странице без перехода в мессенджер;
- рекомендуемые материалы в виде кнопок;
- иконки со стрелками для направления взгляда.
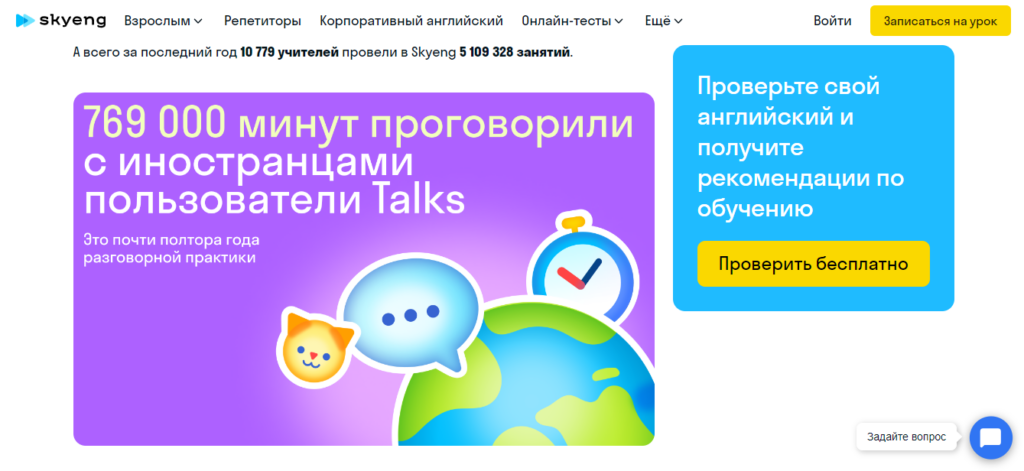
Skyeng

Если радикально менять оформление материалов вы пока не планируете, дополните их большим количеством инфографики. Так шансы удержать пользователя повысятся.
Что взять на заметку:
- яркие вставки с инфографикой;
- заметные призывы к действию.
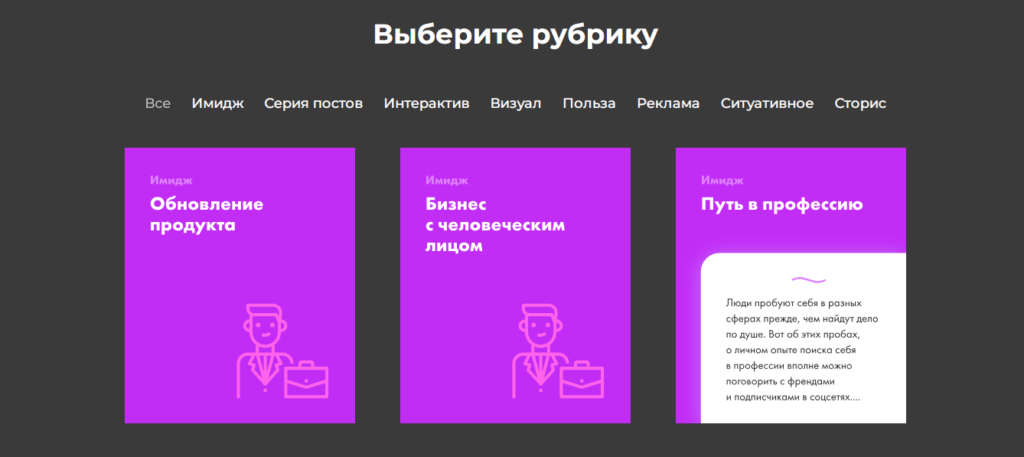
SMM Planner

Элементы лендингов в статьях становятся популярнее. Еще такой подход используют при оформлении рубрик. К примеру, для организации идей.
Что взять на заметку:
- ссылки на статьи оформлены как карточки;
- есть сортировка;
- крупные иконки;
- при наведении курсора появляется текст.
Для улучшения поведенческих факторов на странице нужно экспериментировать: добавлять вовлекающие элементы и мотивировать на клики. Советуем позаимствовать идеи у лендингов — ведь они созданы для удержания и конверсий. Использование таких элементов, как карточки, кнопки, иконки, формы улучшит метрики статей и поможет выйти в топ поисковиков.
P.S. Если поисковики никак не хотят выводить вас в топ, доверьте оптимизацию нам. У Pressfeed есть услуга «SEO-продвижение статей». Напишем SEO-тексты для корпоративных блогов на сайте или на внешних площадках: VC.ru, Дзен, Хабр, РБК компании, Бизнес-секреты и других. Переходите по ссылке и бронируйте бесплатную консультацию