10 способов увеличить конверсию на сайте и в блоге с помощью дизайна
Трафик на сайт идет, но конверсий мало? Получать больше клиентов при том же количестве посетителей поможет грамотный дизайн и юзабилити. В Pressfeed.Журнале UX/UI-дизайнер Анастасия Шек рассмотрела 10 способов, как улучшить показатели с помощью небольших изменений на сайте.

- 1. Удобная навигация
- 2. Привлекательный призыв к действию (CTA)
- 3. Эстетика
- 4. Адаптивный дизайн
- 5. Использование качественного визуального контента
- 6. Понятные и лаконичные тексты
- 7. Социальное доказательство: отзывы и кейсы
- 8. Анимация как метод управления взглядом пользователя и вовлечения
- 9. Геймификация и игровые механики
- 10. Психология поведения
1. Удобная навигация
Простая и интуитивно понятная навигация позволяет легко находить нужную информацию. Если пользователь не может быстро понять, где что найти, он покинет сайт. А слишком большое количество контента может запутать пользователя.
Рекомендации:
- разделите меню на понятные категории;
- добавьте внутренние ссылки, чтобы посетители могли переходить на другие страницы;
- внедрите дополнительные элементы навигации (например, «хлебные крошки»);
- сделайте кликабельным логотип в меню, чтобы с любой страницы пользователь вернулся на главную.
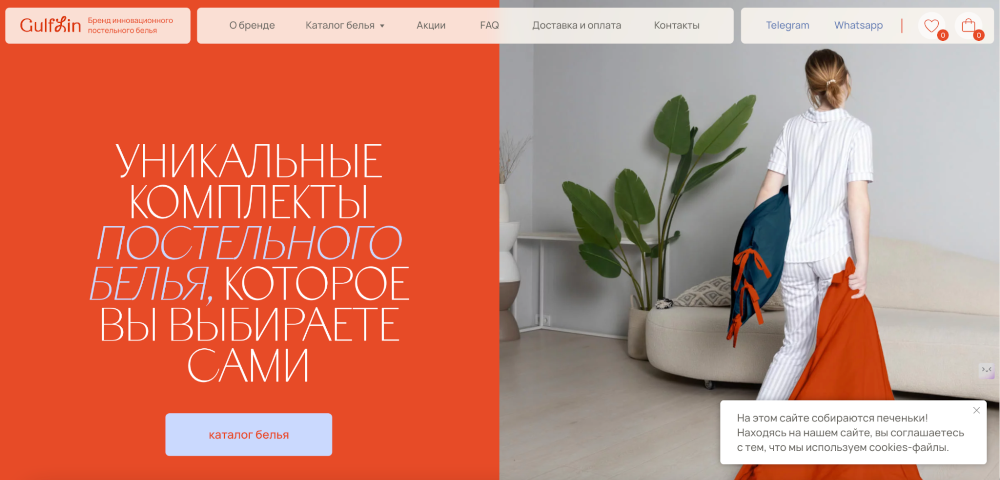
Хороший пример меню на сайте магазина Gulflin. Визуально меню разделено на блоки: логотип, пункты меню, контакты и иконки. Пункты меню понятны, при этом легко доступны мессенджеры.

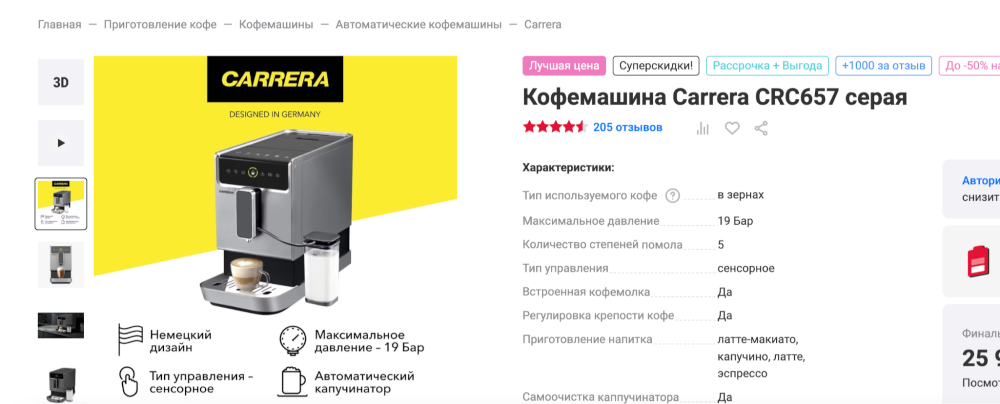
А это пример «хлебных крошек» на сайте М.Видео. Благодаря им пользователь понимает, где находится сейчас, и может легко вернуться в предыдущий раздел.

2. Привлекательный призыв к действию (CTA)
CTA (Call-to-Action) — это кнопки или ссылки, которые побуждают пользователей совершать действия: купить, оставить заявку, подписаться.
Как создать эффективный CTA:
- используйте контрастные цвета, чтобы кнопка выделялась на фоне страницы;
- формулируйте текст понятно и кратко, например: «Оставить заявку», «Получить скидку»;
- размещайте CTA в стратегически важных местах: на главной странице, в начале и конце продающих блоков (например, после блока с услугами).
Главное: CTA не должны быть кричащими, не нужно создавать впечатление, что вы хотите что-то «впарить» клиентам. Давайте уважать своих пользователей.
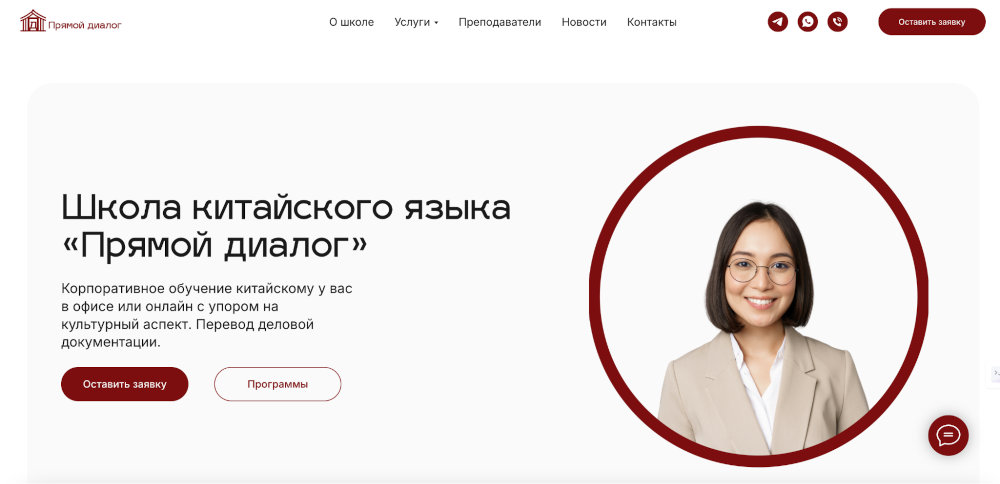
Пример простой в понимании и яркой кнопки, выделяющейся за счет цвета и контраста, на сайте корпоративного обучения китайскому.


На том же сайте в каждом блоке есть призывы: рассказали о школе, дали возможность связаться.

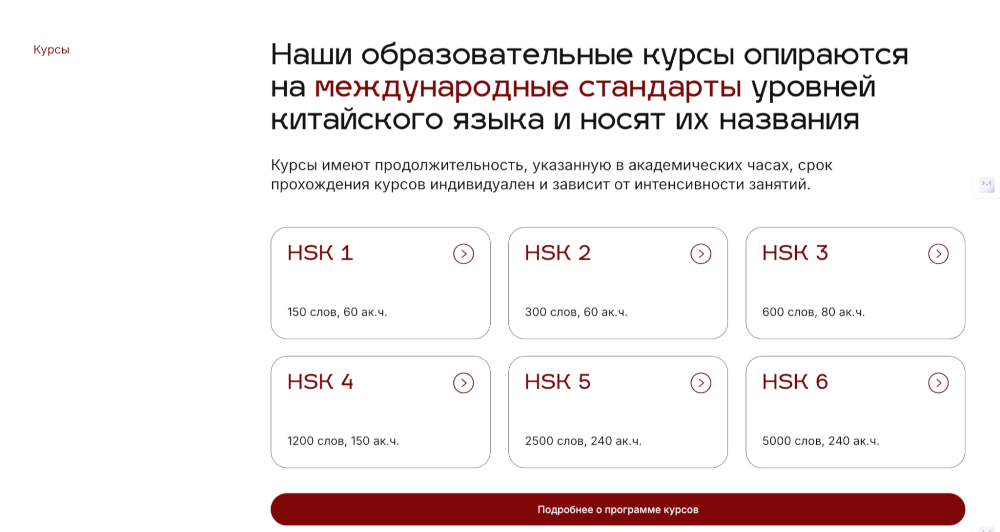
Рассказали о курсах – дали возможность перейти на страницу курсов.

3. Эстетика
Эстетику и красоту сайта никто не отменял. Аккуратный, привлекательный дизайн приятен для взаимодействия.
На что обратить внимание:
- шрифтовая иерархия (используйте не более 2 шрифтов);
- цветовая палитра, актуальная для вашей ниши (из 2-3 цветов);
- одинаковая система отступов на всем сайте;
- дизайн, приемлемый для вашей ниши.
Например, корпоративный сайт производителя труб будет в спокойном дизайне, светлых тонах с добавлением, скажем, синего. А вот сайт фитнес-клуба может позволить себе динамичный, яркий дизайн.
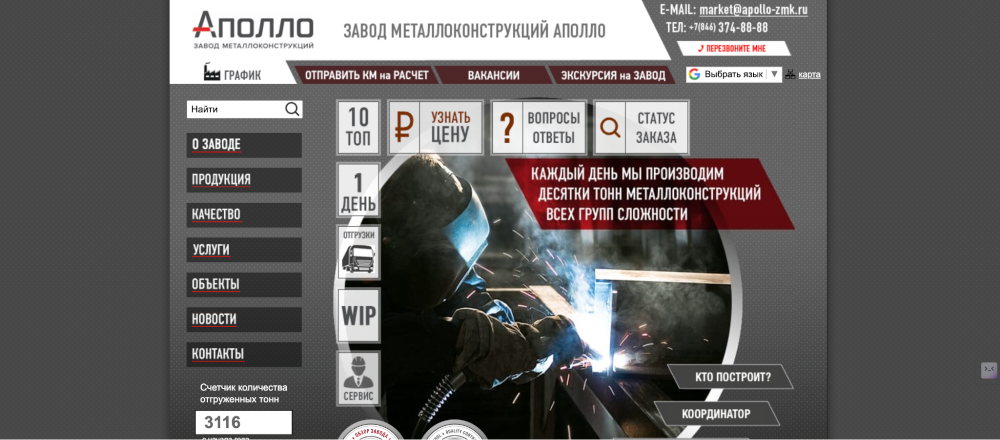
Сравним два сайта в одной нише. На первом примере мы видим устаревшую верстку и дизайн, и откровенный хаос в контенте. Глаза разбегаются без возможности сфокусироваться на нужных нам элементах. Обилие размеров шрифтов, подчеркивание, разные начертания усложняют восприятие.

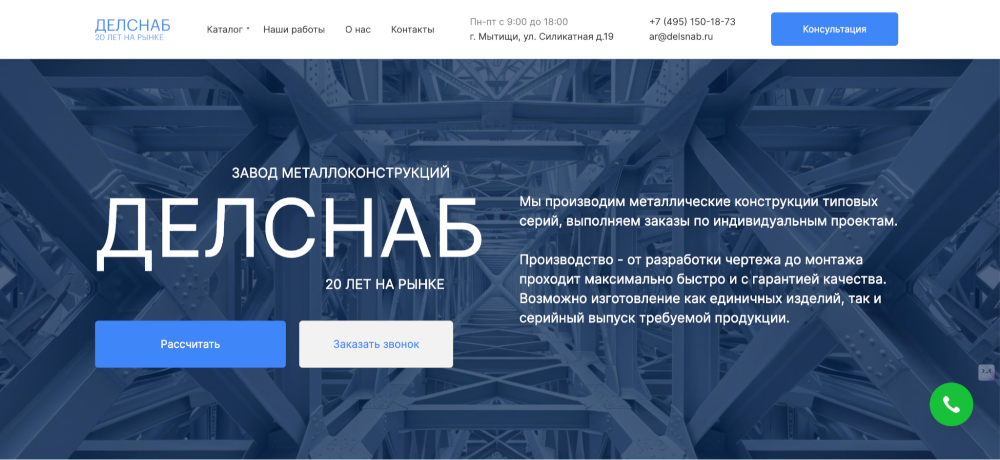
И второй пример со вроде бы простой версткой, но удобным для восприятия дизайном. При этом на всем сайте сохраняется преемственность шрифтов, их размеров и начертаний.

4. Адаптивный дизайн
Многие пользователи заходят на сайты с мобильных устройств. Если вашим сайтом неудобно пользоваться на смартфоне или планшете, вы теряете клиентов. Именно поэтому я рекомендую не пренебрегать разрешениями и верстать сайт для всех типов устройств: больших и маленьких экранов, компьютеров и ноутбуков, планшетов и мобильных устройств.
Важные элементы адаптивного дизайна:
- текст должен быть читаем без масштабирования;
- кнопки и ссылки — достаточно крупными для нажатия пальцем;
- сайт должен быстро загружаться на мобильных устройствах.
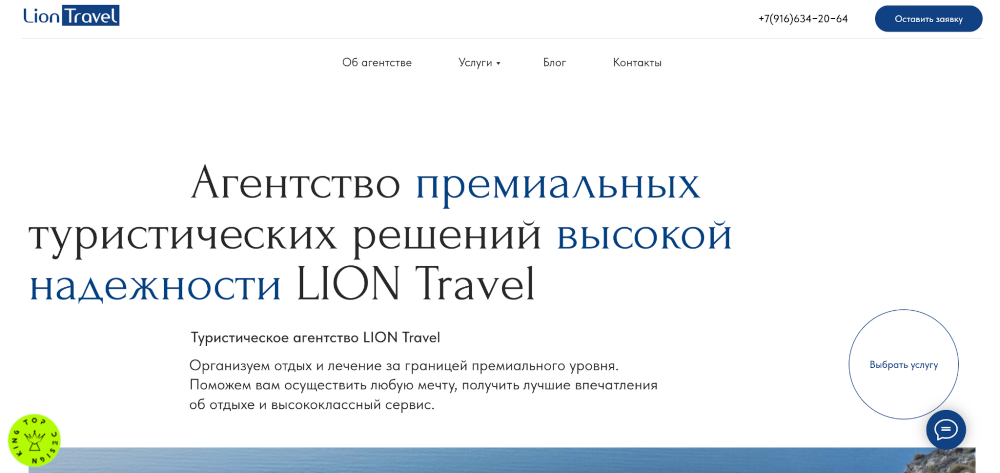
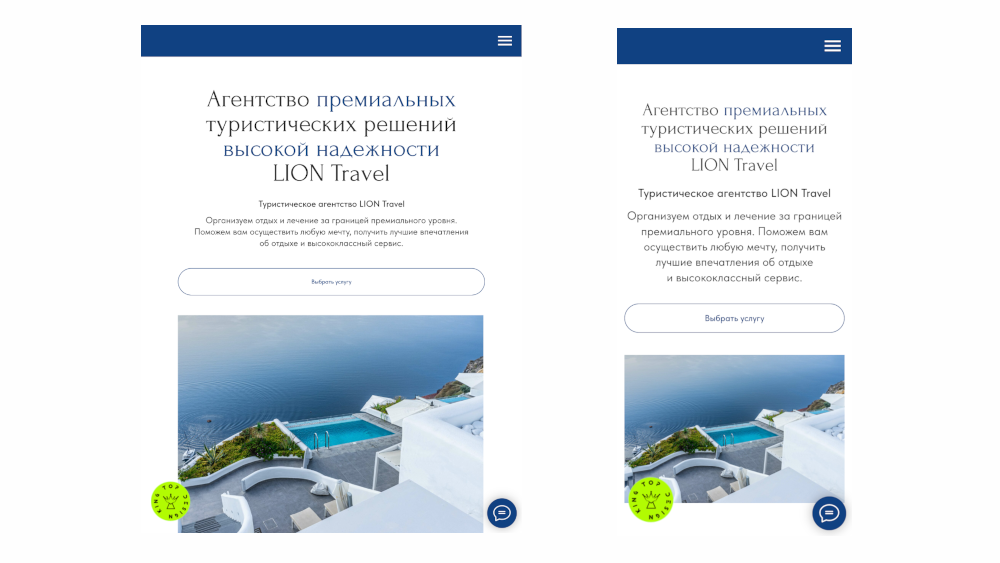
Пример хорошей адаптации на сайте турагентства. Достойно выглядит не только десктопная версия, но и планшетная, и мобильная.


5. Использование качественного визуального контента
Изображения и видео делают сайт более привлекательным и помогают донести информацию до клиента. Однако они должны быть качественными и уместными.
Советы:
- используйте профессиональные фотографии и графику;
- размещайте видеообзоры продуктов или инструкции;
- избегайте слишком больших файлов, чтобы не замедлить загрузку, все медиафайлы должны быть сжаты без потери качества.
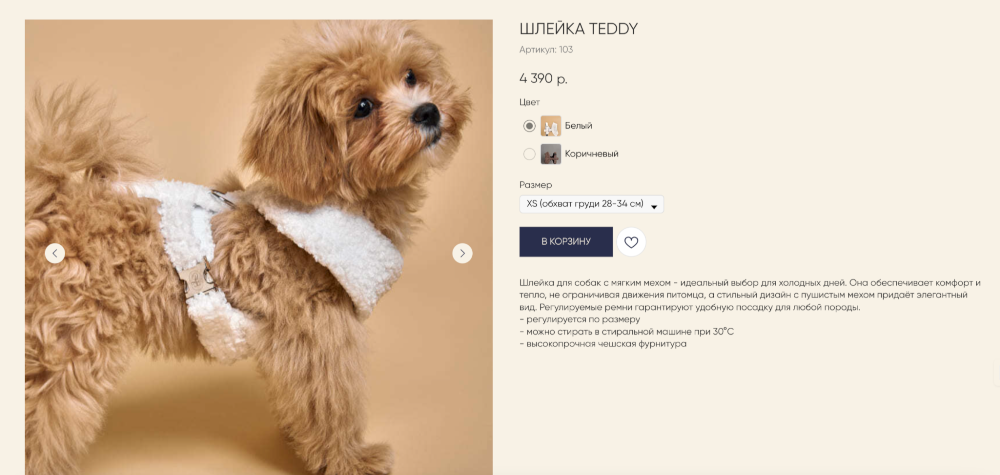
Пример профессиональной съемки для сайта, продающего товары для животных. Если товар физический, правильно показывать его не просто на белом фоне, а со всех сторон, на модели или в действии, добавлять видео.

6. Понятные и лаконичные тексты
Посетители сайта обычно не читают тексты полностью, а сканируют страницу глазами. Ваши тексты должны быть структурированы так, чтобы быстро передавать ключевую информацию. Глаз в первую очередь замечает крупный заголовок, затем заголовки второго уровня, затем уже тексты.
Как это сделать:
- используйте заголовки и подзаголовки;
- делите текст на короткие абзацы;
- добавляйте списки, карточки и выделения для акцентов;
- добавляйте достаточно воздуха, пространства, между блоками.
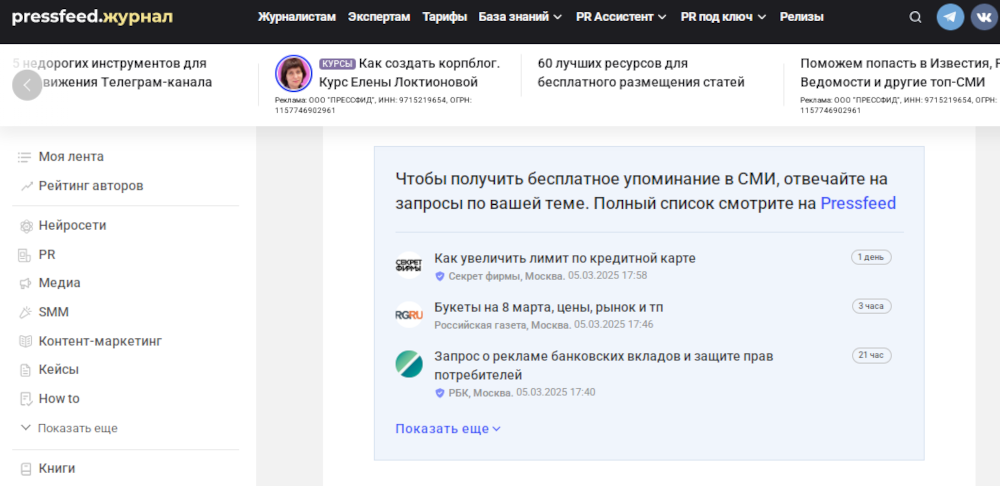
Пример блока с призывом из Presfeed.Журнала. Текста здесь немного, он хорошо структурирован, есть визуальные элементы, — все это упрощает восприятие информации.

7. Социальное доказательство: отзывы и кейсы
Отзывы клиентов и кейсы — мощный инструмент для увеличения доверия и конверсии. Они показывают, что другие люди уже успешно воспользовались вашими услугами или остались довольны товаром.
Как использовать:
- размещайте отзывы клиентов с именами и фотографиями, также полезно дать ссылку на профиль в соцсети;
- демонстрируйте кейсы с описанием задачи, подхода к решению, процесса и результата;
- размещайте сертификаты, лицензии;
- не прячьте юридическую информацию о вашей компании.
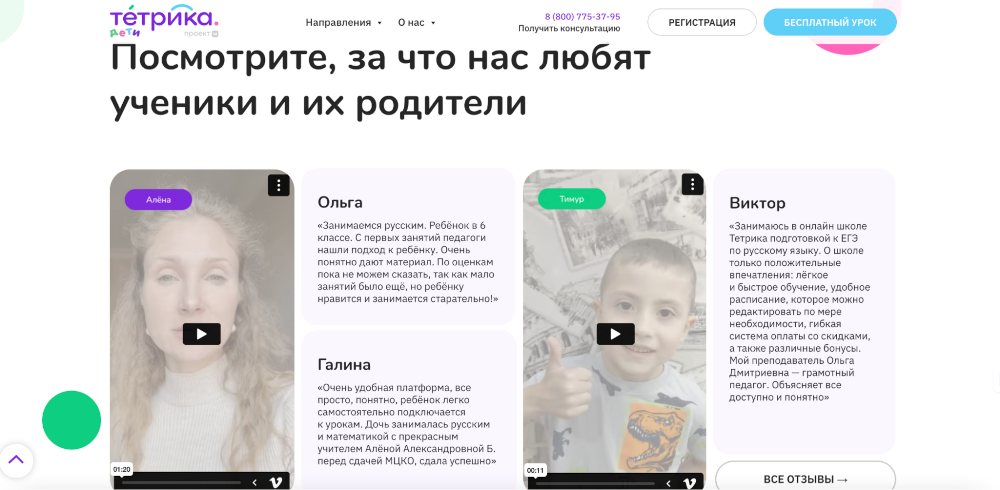
Хороший пример на сайте школы «Тетрика»: отзывы даны в виде текста и видео.

8. Анимация как метод управления взглядом пользователя и вовлечения
Динамичные элементы направляют внимание пользователей, улучшают восприятие информации и делают сайт более живым.
Как использовать анимацию:
- Микроанимации — небольшие анимации, которые помогают взаимодействовать с сайтом. Например, кнопка меняет цвет при наведении курсора.
- Плавные появления заголовков разных уровней. Взгляд будет автоматически направляться на движущийся элемент. Важно избегать резких скачков контента — все элементы должны появляться постепенно.
- Интерактивные подсказки. Например, на карте, карточках или других элементах можно добавить тултипы, при наведении на которые появляется дополнительная информация. Либо можно использовать маскота, который в каждом блоке располагается в важном месте и дает пояснение.
- Обратная связь. Сообщение об ошибке в поле ввода в форме, анимация загрузки страницы и другие подобные приемы помогают пользователю понять, что интерфейс работает, все хорошо.
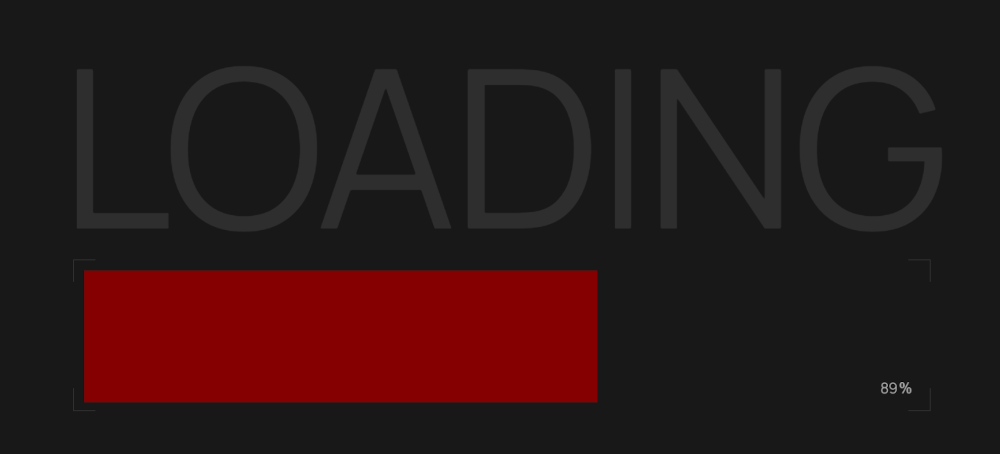
Например, на свой сайт-портфолио я добавила анимацию загрузки страницы, чтобы пользователь понимал, что очень скоро увидит нужную ему информацию.

9. Геймификация и игровые механики
Игровые механики удерживают внимание пользователя и делают процесс взаимодействия с сайтом интереснее. Но геймификацию нужно внедрять осторожно: с учетом ниши, актуальности, технических возможностей.
Как внедрить геймификацию:
- Прогресс-бары. Например, при заполнении формы показывайте, сколько шагов осталось.
- Награды за действия. Предлагайте бонусы, скидки или специальные предложения за регистрацию, подписку или приглашение друга.
- Викторины и тесты. Используйте их для вовлечения: «Ответьте на 5 вопросов, и мы подберем для вас идеальный курс!», «Пройдите тест и узнайте, на какого персонажа вы похожи!»
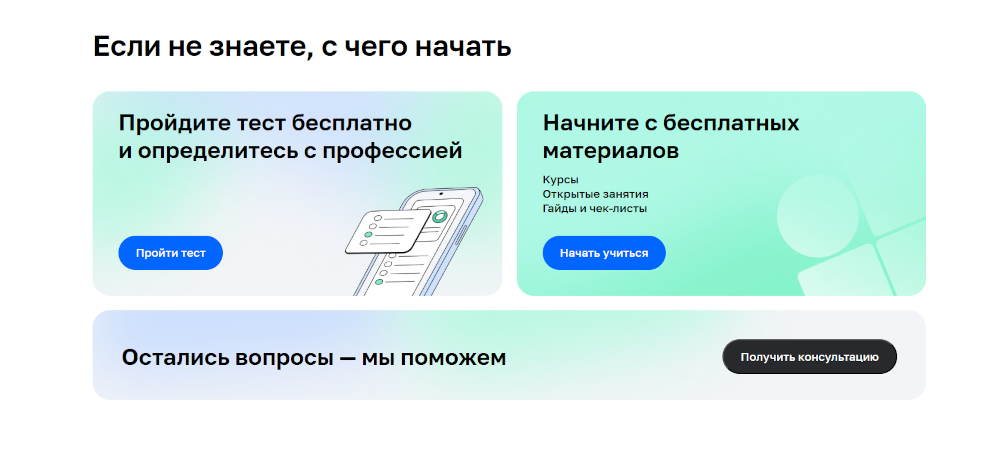
Например, «Нетология» на своем сайте предлагает пройти тест, чтобы получить персонализированное предложение.

10. Психология поведения
Знание распространенных паттернов поведения помогает дизайнерам управлять вниманием пользователя. Мы можем использовать психологию для создания более интуитивно понятных, ориентированных на человека продуктов и опыта.
Дизайн пересекается с психологией в огромном количестве точек, но есть несколько базовых принципов, которые встречаются чаще всего:
- Закон Хика — время реакции растет, если предлагать больше вариантов и усложнять их. Для лучшей конверсии давайте как можно меньше простых опций на выбор.
- Закон Миллера — человек может удерживать в памяти не больше семи независимых элементов одновременно. Важно делить информацию на блоки, предлагать понятную навигацию и создавать визуальную иерархию.
- Закон Якоба Нильсена — пользовали ждут, что ваш сайт будет выглядеть и работать так же, как и все другие. Экспериментировать с важными элементами нужно осторожно. Простые и понятные интерфейсы часто приносят больше конверсий, чем креативные.
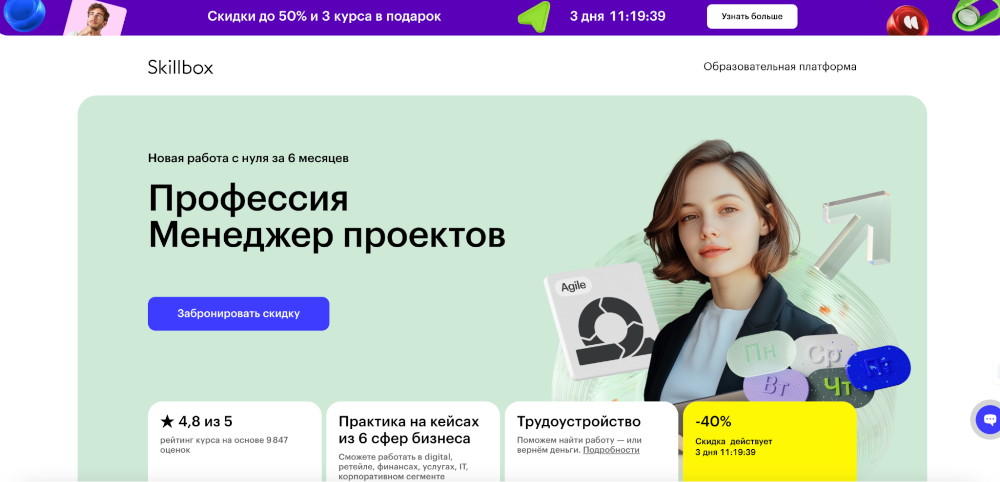
Подробнее рассмотрим FOMO (Fear of Missing Out) — боязнь что-то упустить. Его очень часто используют на продающих сайтах. Примеры FOMO:
- ограниченные по времени скидки и акции: добавьте таймер обратного отсчета;
- социальные доказательства: «Этот товар уже купили 125 человек за последние 24 часа!»;
- ограниченное количество товара: «Осталось 3 товара».
Посмотреть механику можно у Skillbox. Уже с первого касания мы видим целых два элемента FOMO: вверху и на плашке в правом нижнем углу.

Дизайн сайта — это не только визуальная составляющая, но и мощный инструмент для повышения конверсии. Интеграция удобного интерфейса, качественного контента и продуманных функций может значительно улучшить пользовательский опыт и увеличить количество клиентов.
P.S. Если с дизайном все понятно — один раз настроил и получаешь результат, то с текстами не все так просто. Нужно регулярно наполнять сайт контентом, чтобы он приводил трафик и приносил конверсии. Если вы не готовы сами писать тексты, искать темы и форматы, мы можем все сделать за вас.
У Pressfeed появилась новая услуга — «Создание контента для корпоративных блогов». Мы напишем статьи для вашего блога или для СМИ, в которые вы хотите предложить свой материал. Оставляйте заявку на бесплатную консультацию по этой ссылке.