Кто такой UX-копирайтер и как писать тексты для интерфейсов
UX-копирайтинг становится все востребованней среди бизнеса. Pressfeed.Журнал рассказывает, чем UX-копирайтинг отличается от обычного и какие задачи решают UX-редакторы и копирайтеры.

Кто такой UX-копирайтер
UX-копирайтер занимается улучшением пользовательского опыта (UX — user experience). UX-копирайтинг — это написание микротекстов для интерфейсов сайтов и приложений. В категорию микротекстов попадают надписи на кнопках и формах, заголовки, подписи, пояснения, подсказки, всплывающие сообщения и другие элементы, которые взаимодействуют с пользователем. А еще UX-редакторы часто пишут тексты для посадочных страниц и лендингов.
Специалистов, которые пишут тексты для интерфейсов, называют по-разному: UX-копирайтерами, UX-редакторами или техническими писателями.
Зачем бизнесу нужен UX-копирайтер
Конечно, написать тексты для кнопок или формы оплаты может и обычный копирайтер, а то и вовсе программист. Зачем же тогда для микротекстов понадобилась отдельная профессия? В сети тысячи интернет-магазинов и сайтов с похожими услугами и товарами. Превратить пользователей в клиентов смогут только те, кто сделает работу со своим сайтом максимально простой и понятной.
Даже если у вас крутой продукт, хороший маркетинг и большие рекламные бюджеты, вам придется дотащить человека до оплаты заказа. Каждая лишняя кнопка или невнятная инструкция увеличивают процент отказа — так вы теряете клиентов. UX-тексты вместе с грамотным дизайном интерфейса упрощают взаимодействие пользователя с приложением или сайтом.
Чем проще человеку работать с приложением, сервисом или сайтом, тем легче совершить целевое действие — оформить заказ, зарегистрироваться, разместить объявление.

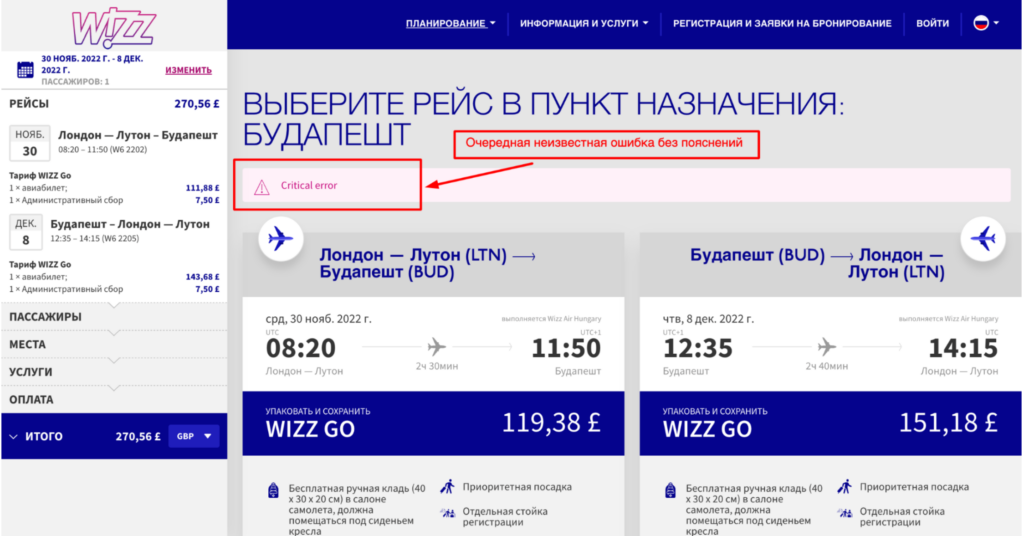
Вот один реальный пример, как плохой UX-текст влияет на поведение пользователей и прибыль компании. Несколько лет назад я пыталась купить билеты венгерского лоукостера Wizz Air. Сам интерфейс официального сайта сделан неплохо, а вот адекватных пояснений к процессу оформления билетов явно не хватало.
Например, не было указано, что личные данные пассажиров заполняются уже после оплаты билетов (обычно это делается во время бронирования). Информацию о том, что это не баг системы, пришлось гуглить — на форумах этот вопрос пользователи задавали почти каждый день. Та же история повторилась с выбором багажа, валюты оплаты и резервированием мест. Через каждые 10 минут бездействия система обновлялась и стирала весь заказ — я прошла весь путь с самого начала до оплаты три раза, прежде чем смогла купить билеты.


В итоге из-за отсутствия небольших пояснений к процессу бронирования на сайте, авиакомпания не только получила негативную реакцию от пользователей, но и наверняка потеряла часть клиентов, которые не дошли до оформления заказа.
Чем занимается UX-копирайтер
UX-копирайтер работает не с отделом маркетинга, как обычный автор, а с дизайнерами интерфейсов и программистами. В своих задачах технический писатель ближе к тестировщикам, чем к рекламщикам, — ему не надо привлекать внимание целевой аудитории к продукту. Главная цель UX-редактора — выстроить путь клиента на сайте, создать максимально точные и понятные описания продуктов и действий.
UX-копирайтер занимается следующими задачами:
- пишет микротексты для интерфейсов сайта и приложений;
- работает с программистами и UX-дизайнерами над юзабилити;
- анализирует поведение пользователей на сайте и юзеркейсы;
- тестирует эффективность контента;
- формирует tone of voice компании.
В крупных проектах UX-копирайтер чаще всего состоит в штате и подключается к работе на самом первом этапе. Тогда программисты, UX-дизайнеры и копирайтеры работают в команде, и технический писатель занимается анализом пользователей, созданием tone of voice и участвует в разработке макетов.

Небольшие компании чаще всего нанимают UX-копирайтера перед самым релизом сайта, когда интерфейс почти готов. В такой ситуации редактор чаще всего пытается отредактировать материалы, уже заложенные в макет дизайнерами.
Чем технический писатель отличается от обычного автора
Перед автором, который пишет UX-тексты для интерфейсов, и обычным копирайтером изначально стоят совершенно разные задачи.
Копирайтер обычно работает с отделом маркетинга — ему нужно привлечь внимание к продукту или бренду, сделать «красивый, сочный» текст. Здесь есть большой простор для креатива: можно использовать разные стили и форматы.
UX-редактор или копирайтер работает с UX-дизайнером и программистами над юзабилити интерфейса. Его задача — сделать так, чтобы пользователю было просто работать с сайтом, и довести его до целевого действия без препятствий.
В отличие от обычного копирайтера, технический писатель:
- всегда работает с микротекстами;
- пишет только по делу, коротко и без особого креатива;
- ориентируется на пользовательский опыт (юзеркейсы) и поведенческие метрики;
- влияет на интерфейс сайта или приложения.
5 главных правил UX-копирайтинга
На первый взгляд, тексты для интерфейсов сильно отличаются от привычных постов и статей. Даже если вы не собираетесь становиться техническим писателем, из UX можно вынести полезные приемы, которые пригодятся в работе всем авторам.
Правило №1. Польза и простота вместо креатива
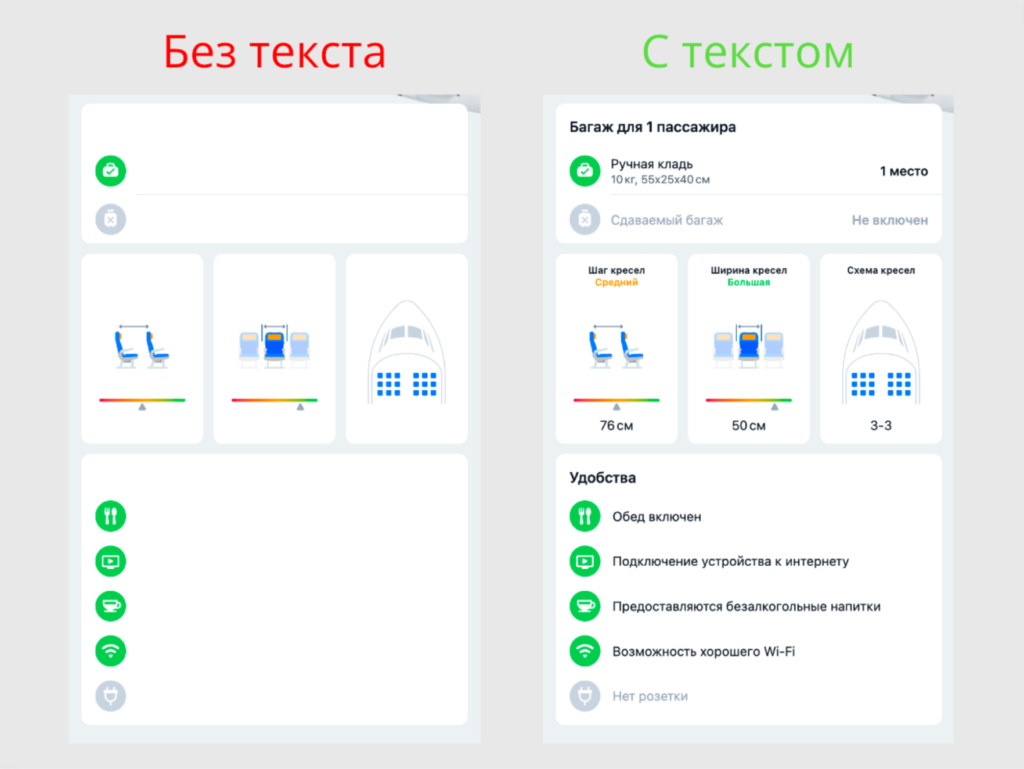
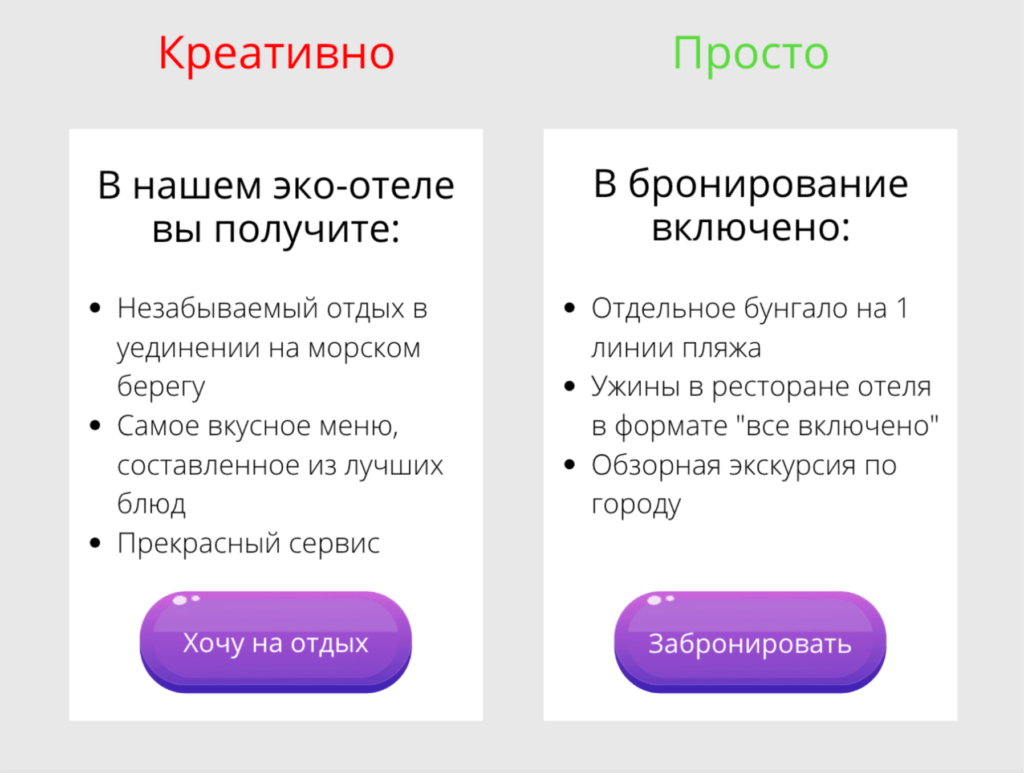
Тексты для интерфейсов не должны быть яркими или креативными, главное — сделать сайт максимально понятным для пользователей. Поэтому вместо образных выражений, метафор и эмоций лучше использовать конкретные указания.
Пользователь должен четко понимать, какое действие он совершает нажатием на кнопку или выбором услуги.

Правило №2. Конкретика вместо абстракции
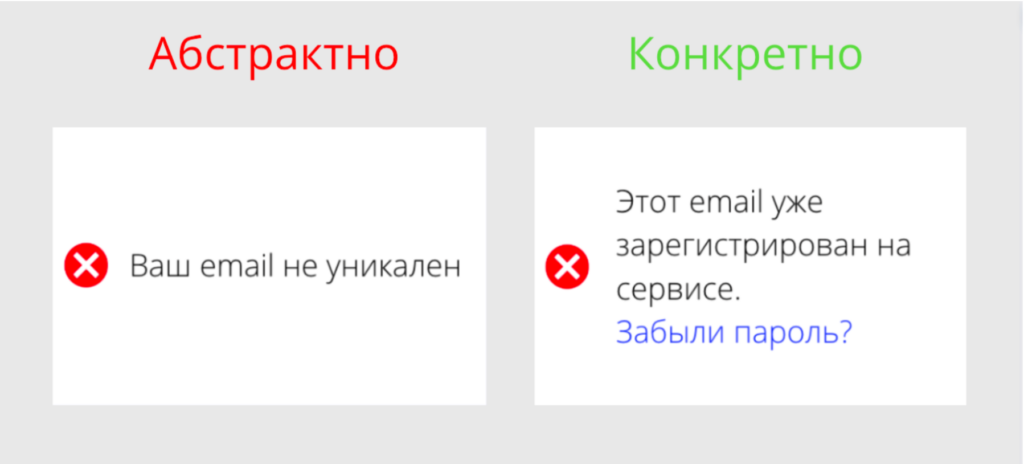
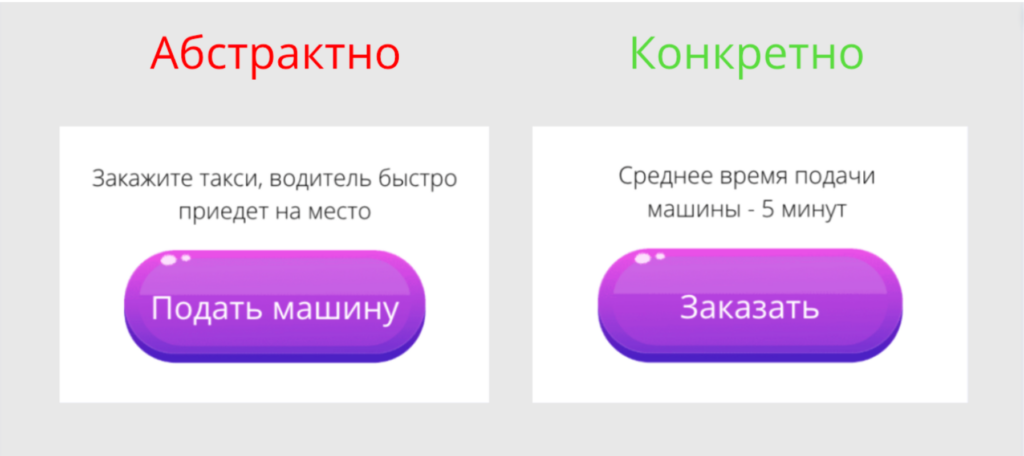
Абстрактные описания могут сбить читателей даже в обычной статье или посте, тем более — в текстах для интерфейсов. Это касается и описаний услуг, и кнопок с действиями, а особенно — сообщений об ошибках.
Представьте, что вы пытаетесь зарегистрироваться на сервисе. Сайт выдает ошибку «Ваше имя не подходит». Если программисты добавили ограничения на ввод данных, логично указать пользователям на них максимально доступно. Например, «В логине не должно быть цифр. Введите его буквами».

Это правило можно применить к описаниям услуг, товаров и всем текстам на лендингах. Лучше избегать абстрактных фраз и образных выражений — заменяйте их фактами, цифрами и простыми, более «приземленными», прилагательными.

Правило №3. Меньше слов и проще предложения
Сложные грамматические конструкции влияют на удобочитаемость любого текста. Если в обычной статье одно предложение занимает целый абзац, ее будет не слишком просто дочитать. UX-тексты чаще всего сильно ограничены в пространстве — они должны легко считываться по диагонали с первого взгляда.
Уберите лишние предлоги, местоимения, сложные речевые конструкции и длинные описания, чтобы улучшить восприятие текста в интерфейсе и уменьшить его объем. Словом, сотрите все, что можно выкинуть без потери смысла.
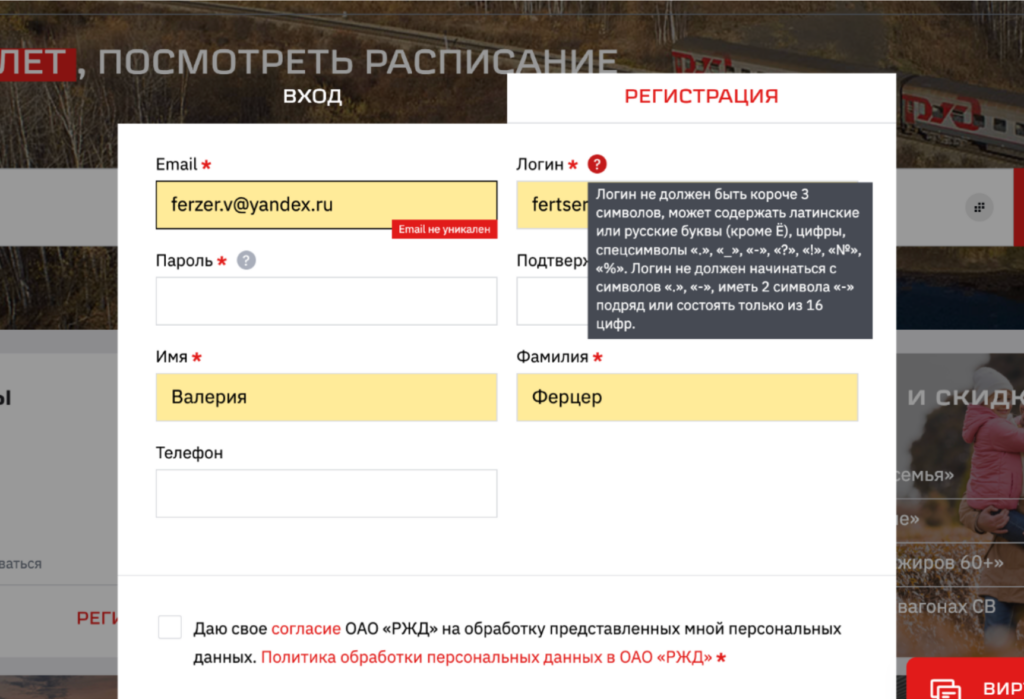
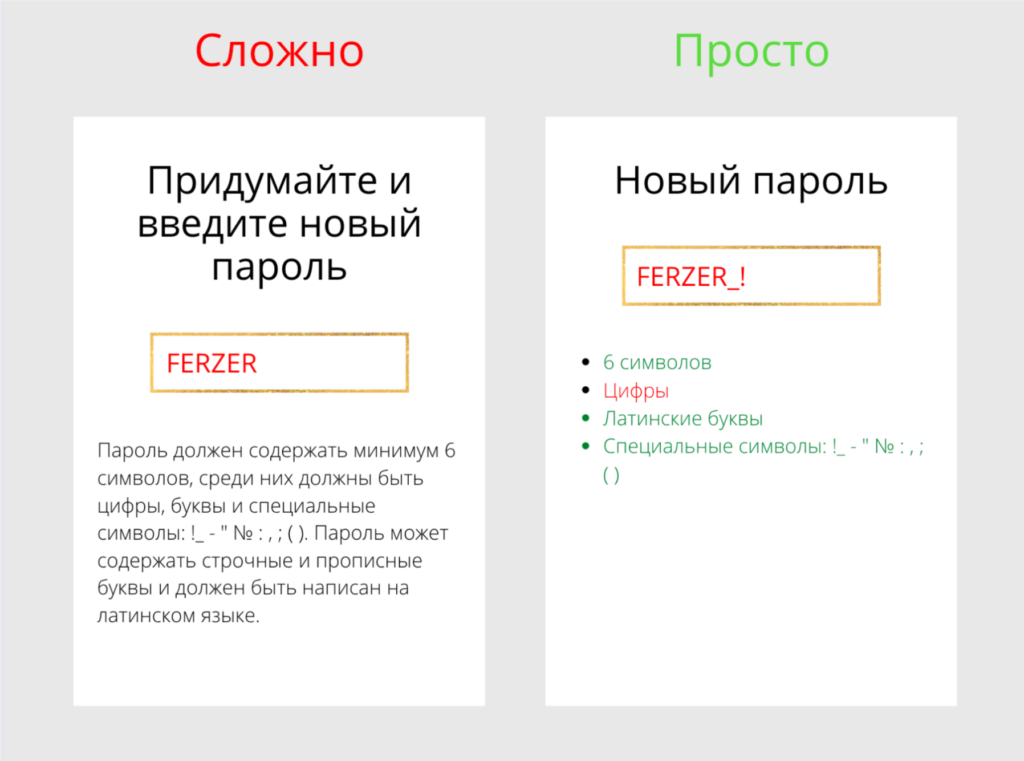
Помимо самого текста, в интерфейсе очень важна его типографика — информация должна легко считываться при беглом просмотре. Используйте нумерованные и маркированные списки, заголовки и подзаголовки. Все, что можно перенести в визуальный формат, лучше сделать инфографикой.

Например, в форме регистрации на сайте РЖД подсказка для пользователей выглядит очень громоздкой и плохо считывается даже со второго раза. Логичнее и проще сделать требования к логинам и паролям в виде списка и подсвечивать пункт, в котором человек ошибся.

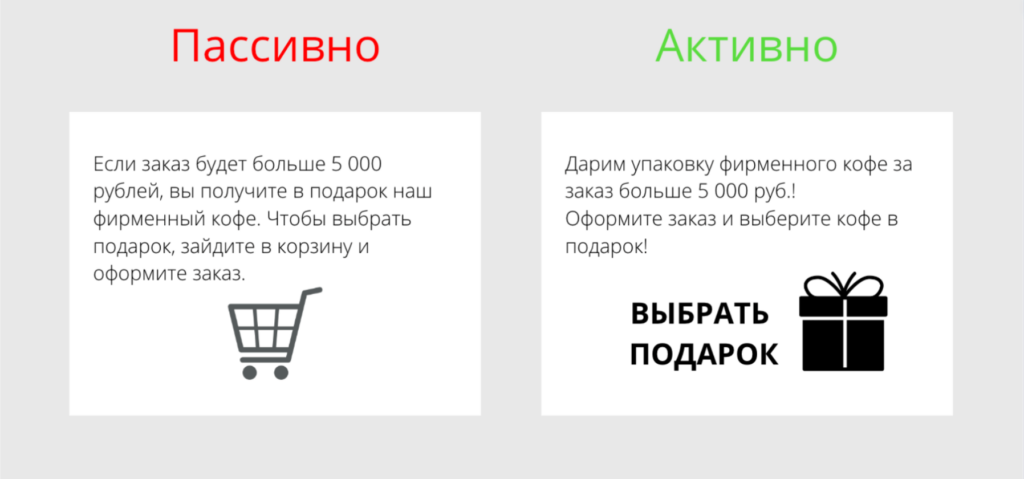
Правило №4. Используйте активный залог
Не злоупотребляйте безличными предложениями и пассивным залогом. Формулировки «Чтобы сделать это, используйте вот это» удлиняют текст в два раза, делают его неповоротливым и тяжелым. Предложение «Чтобы оформить доставку, введите свои данные в форму заказа» прекрасно сокращается до «Введите данные для доставки».
Пассивный залог не так страшен, как длинные безличные предложения, однако он отдаляет от вас пользователя. Вместо «Забота об экологии очень важна для нас, поэтому наши покупатели могут вернуть пустые банки в пунктах приема и получить скидку на покупки» можно написать: «Мы заботимся об экологии и дарим скидки за пустые банки! Принесите стеклянные банки в наши пункты переработки и получите скидку на покупки в магазине. Найдите ближайший пункт переработки на карте».

Правило №5. Помните о tone of voice
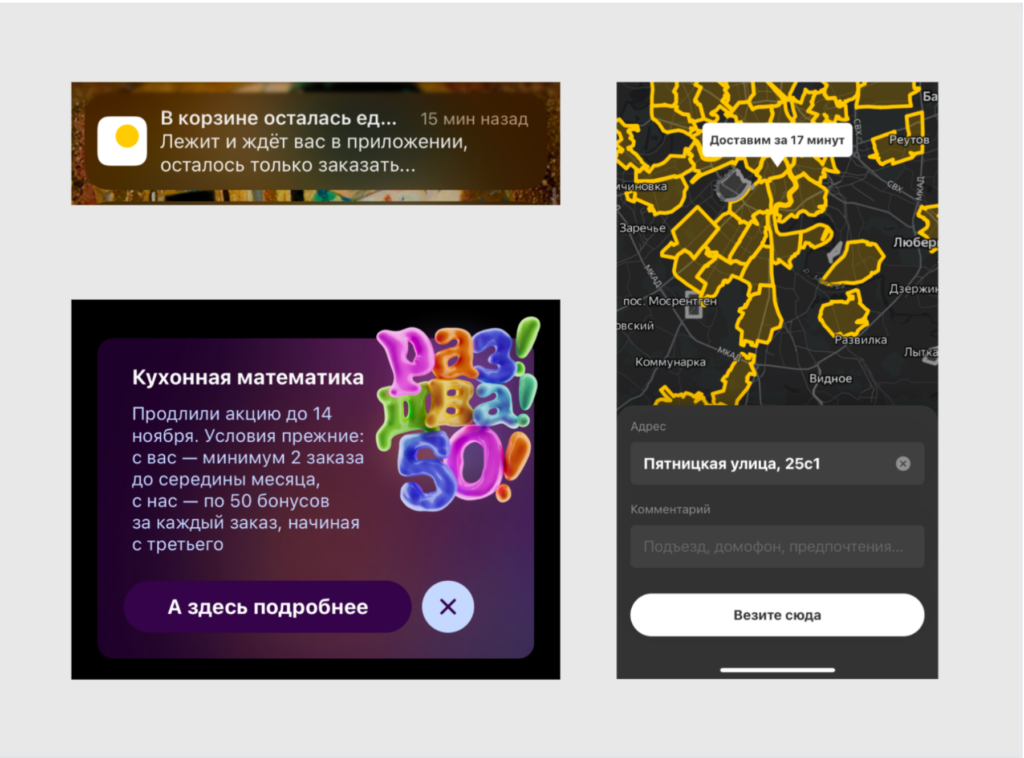
Tone of voice бренда должен проявляться во всех элементах интерфейса, а не только в рекламных баннерах или соцсетях. В правильном UX даже самый короткий текст поддерживает голос бренда, особенно pop-up, баннеры, описания товаров и услуг, формы заявок и сообщения. Например, «Кухня на районе» выдерживает в одном стиле рекламные баннеры, заставки и даже кнопки заказа.

С tone of voice придется определиться еще на этапе планирования макета, максимум — до раскатки тестового интерфейса. Ваши рекламные кампании, социальные сети и контент должны быть созвучны сайту и всем микротекстам на нем.
Единый стиль нужно выдерживать во всех элементах и блоках сайта. Не стоит изображать Билли Миллигана: в блоге вы пользователям друг и приятель, а в описании услуг — бабушка из администрации горсовета.
Что в итоге
UX-копирайтинг отличается от обычного в первую очередь целями, которые стоят перед автором. Тексты для интерфейсов должны быть простыми и понятными — подводить пользователя к покупке и упрощать ему работу с сайтом.
В UX все решают поведенческие факторы и юзеркейсы. Если человек не может зарегистрироваться, оформить заказ, разобраться в вашем продукте или услуге, то это не он — дурак, а у сайта плохое юзабилити. В итоге именно компания потеряет клиента. Пользователь просто не будет мучиться с вашим интерфейсом и уйдет к конкуренту, у которого дизайн проще и инструкции понятнее.
Из принципов написания UX-текстов можно сделать несколько простых выводов, которые пригодятся всем авторам:
- ориентируйтесь на пользователя, а не на свое чувство прекрасного;
- помните о tone of voice в любом, даже коротком тексте;
- уберите креатив, если он мешает читателям понимать текст. Польза и практичность должна стоять на первом месте;
- абстракция работает плохо, используйте конкретику: факты, цифры, примеры;
- пишите проще, делайте предложения легче — без жалости убирайте лишнее;
- типографика текста не менее важна, чем сам текст — улучшайте удобочитаемость.







Комментарии