Повышение лидогенерации: секреты продающего лендинга
Лидогенерация — это один из элементов комплексного маркетинга, обеспечивающего продажи. Есть разные способы привлечения лидов. Один из них — делать лендинги с лид-формами. Команда LPgenerator рассказывает в Pressfeed.Журнале, как они устроены и что нужно учесть, чтобы собирать лиды на сотни тысяч рублей.

4 признака хорошего лендинга
Хороший лендинг — это тот, который собирает лиды и не сливает бюджет. Кажется, об этом знают уже все, но то ли выросло новое поколение, то ли азы стали забываться, но факт — всё чаще мы встречаем лендинги, слепленные непонятно как.
И ладно, если их делает сам предприниматель, да ещё и в первый раз — это простительно. Но базовые ошибки совершают специалисты — те, к кому этот предприниматель обращается. И это проблема.
Правило создания лендинга одно — он должен приносить деньги. Красивые картинки и броские заголовки ничего не значат, если лендинг не конвертит. Дизайн и вся красота вторичны, главное — это конверсия и реальный доход.
На нашей платформе сделать одностраничный сайт, который будет конвертить лиды, может даже новичок. Но обязательно нужно учитывать рекомендации:
- Лендинг должен решать одну конкретную задачу. Его можно использовать для тестирования только одной гипотезы. Если у вас два продукта, делайте два разных лендинга. Если вы продаёте больше 50 разных вещей, делайте полноценный многостраничный сайт, а потом создавайте лендинг уже под конкретную акцию.
- Лендинг должен состоять из нескольких экранов. Лучше придерживаться классической структуры — о ней расскажем ниже.
- Лендинг должен коррелировать с рекламным сообщением. Если человек нажимает на рекламу Айфона, при переходе по ссылке он ожидает увидеть Айфон, а не 50 других моделей.
- При переходе на страницу пользователь должен видеть конкретное предложение. Чем конкретнее и короче оффер, тем выше конверсия лендинга.
Правильная структура лендинга
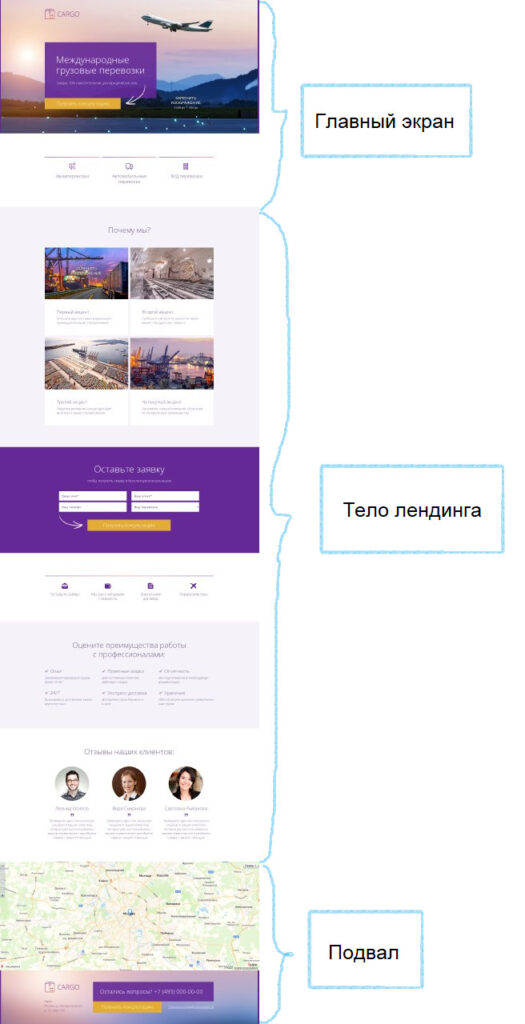
А теперь подробнее о структуре, какой следует придерживаться. Классическая структура лендинга состоит из трёх блоков:
- главный экран,
- тело сайта,
- последний экрана или подвал.

1. Главный экран
Представьте, что клиенту нужна мясорубка. Он забивает запрос в поиск и прокручивает выдачу. Он может выбрать любой из 50 миллиардов результатов. Клиент листает, листает, листает до тех пор, пока его глаз не зацепит что-то интересное.
В этот момент у продавца есть примерно 2 секунды, чтобы побудить клиента остаться на лендинге. Если главный экран не сработает, покупатель уйдёт.
Именно поэтому очень важно проработать первый экран вашего лендинга. Вам нужно заинтересовать человека настолько, чтобы он продолжил читать.
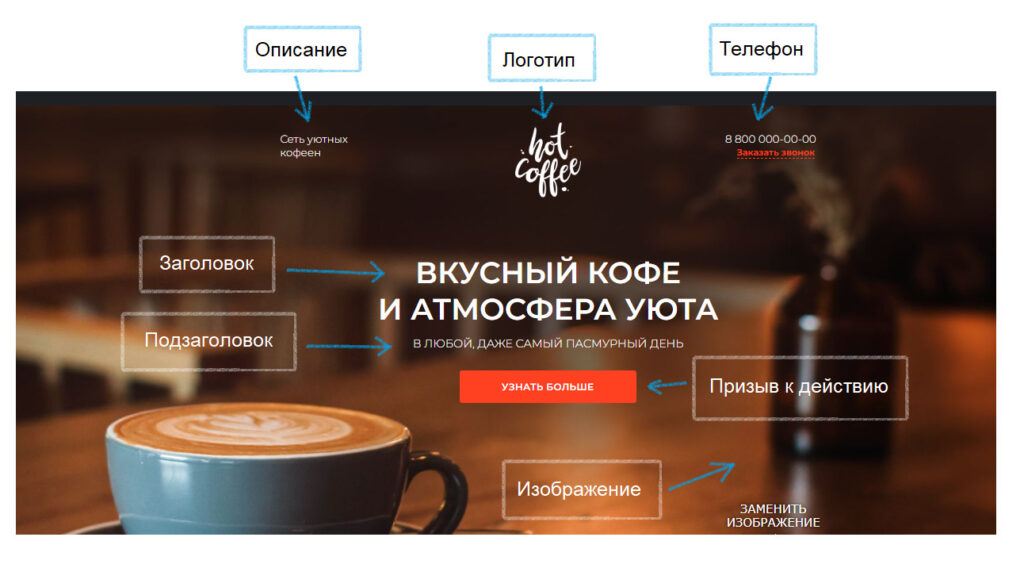
Главный экран включает:
- фото или видео,
- оффер,
- лид
- кнопка,
- буллиты.
Сразу отметим ошибки, которые встречаются чаще всего:
- Картинка не соответствует рекламному сообщению. Если пользователь перейдёт на сайт и увидит не то, что ожидает — это конец. Он уйдёт.
- Не совпадает текст на лендинге и в рекламном сообщении. Информация должна коррелировать, иначе у клиента возникнет диссонанс.
- Стоковые картинки на сайте. Пожалуйста, не используйте эти картинки: кукольные люди, застывшие в неестественной позе, только злят. Если вы не хотите слить бюджет, сделайте собственные фото.
А теперь вернемся к тому, что должно быть на главном экране.


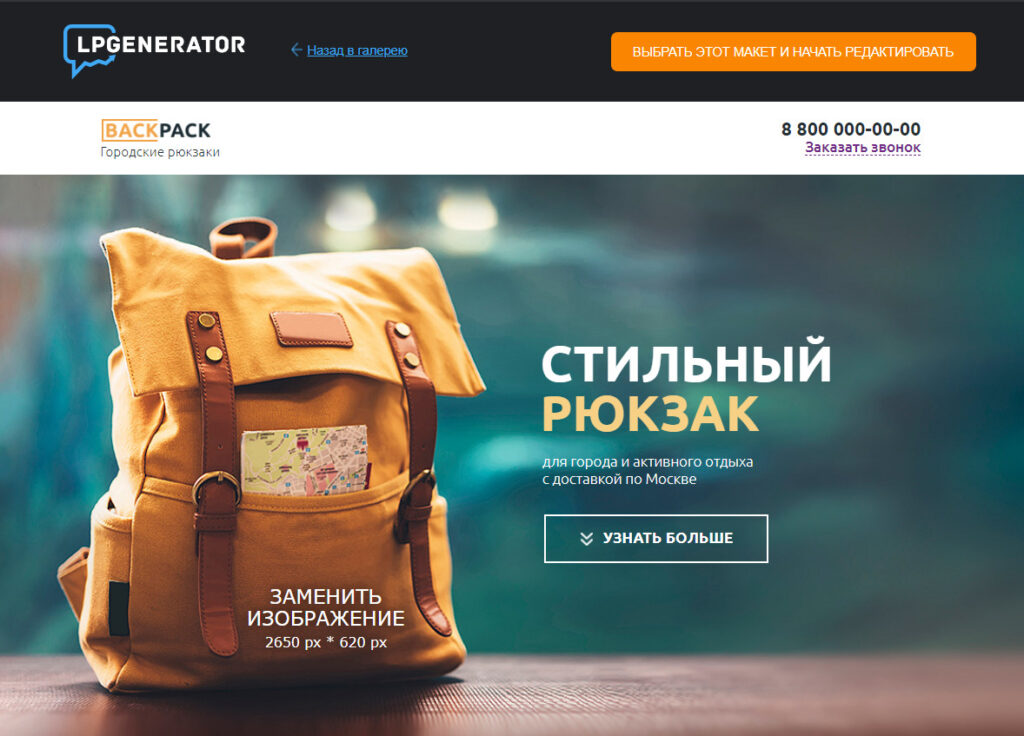
Фото или видео
Изображение — это самый важный раздел экрана. Он цепляет взгляд и занимает большую часть экрана. Старайтесь использовать собственные фотографии — это всегда честнее, чем картинки из интернета.
Кстати, фотографии людей с позитивными эмоциями всё еще работают — они вызывают приятные эмоции и, как следствие, желание продолжить чтение.

Что важно для фото:
- Оно должно совпадать по смыслу с заголовком, кнопками, текстом в рекламе и лид-формой.
- Должно быть хорошего качества.
- Не должно слишком много весить. Если пользователь перейдёт по ссылке и вместо красивой фотки увидит загружающуюся картинку, он не станет ждать.
К видео требования те же. Если заставка грузится 10 секунд, это гарантированно слитые деньги. Всё должно открываться мгновенно — все сложные технические процессы зритель вообще не должен замечать.
Оффер
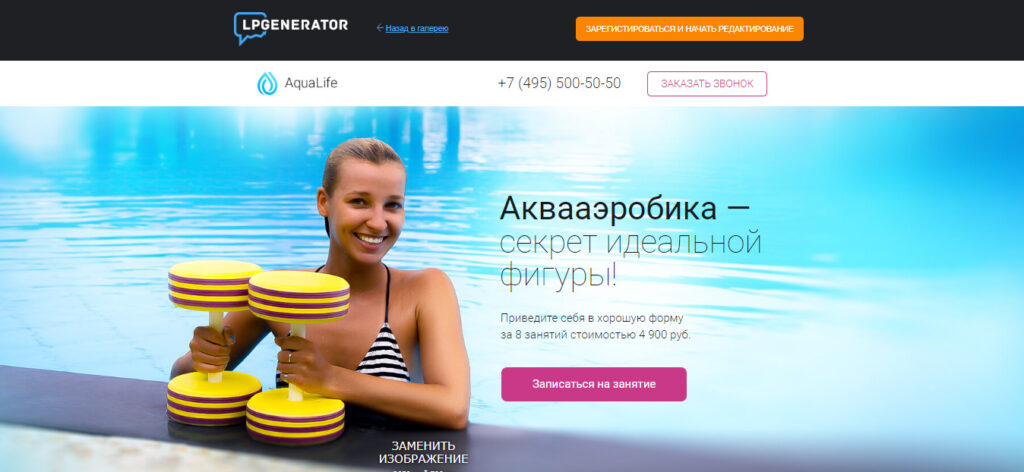
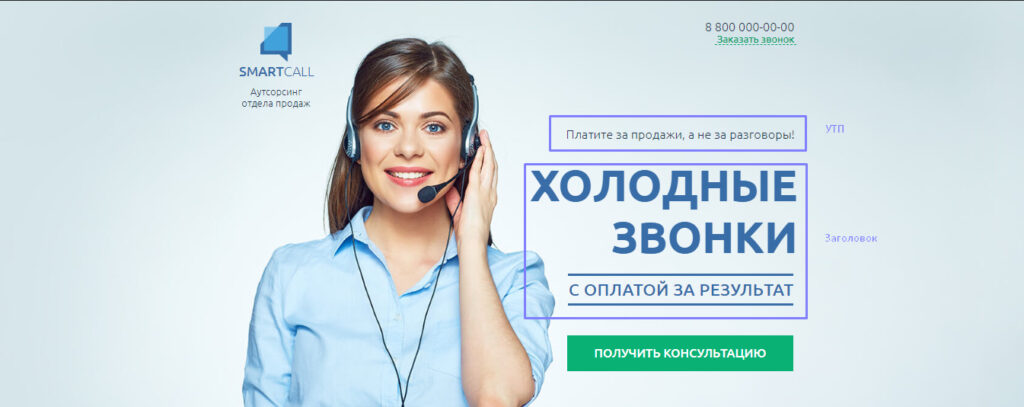
Оффер — это вторая наиболее важная часть первого экрана. В качестве оффера можно использовать УТП или заголовок. Короткая и ёмкая фраза должна привлекать внимание и вызывать желание продолжить чтение.

В этом примере на главном экране есть и УТП, и заголовок одновременно. Такое возможно. Главное, чтобы все элементы лендинга соответствовали друг другу. Здесь УТП усиливает заголовок.
Особенности хорошего, продающего заголовка:
- краткий,
- заметный,
- интригует,
- соответствует рекламному объявлению, картинке и ожиданиям клиента,
- побуждает остаться на странице и спуститься дальше по странице.
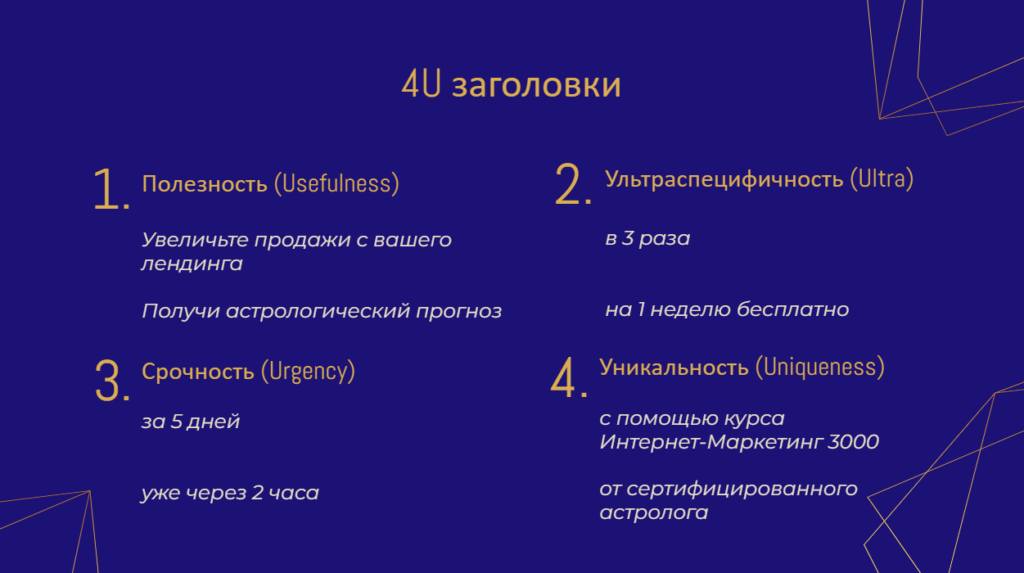
Если вы не умеете составлять заголовки, почитайте про формулу 4U. По этой формуле составляют заголовки практически все просто потому, что это работает.

Если у вас уже есть лендинг, попробуйте протестировать страницу со старым заголовком и с заголовком, построенным по этой формуле. Вы сами увидите разницу.
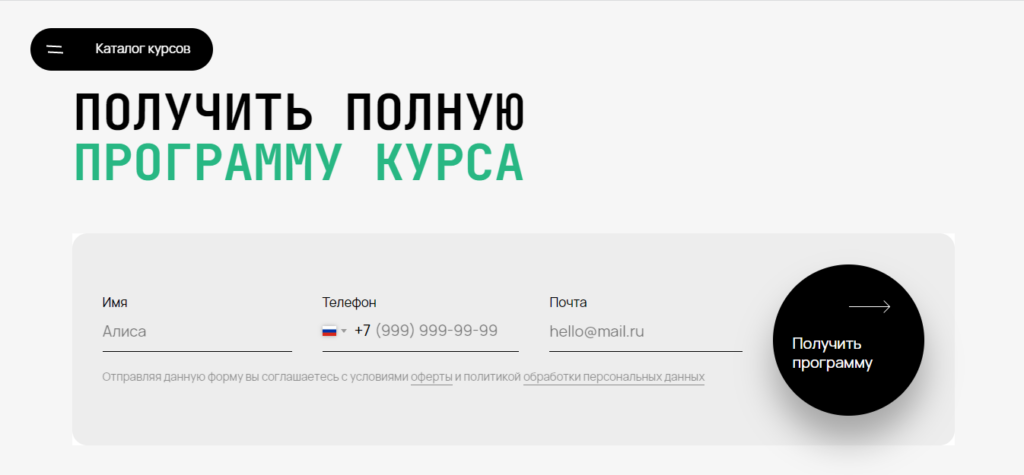
Лид
Лид — это центральный элемент лендинга — та самая форма заявки с кнопкой и призывом к действию (call to action) или просто кнопка с призывом, например «Узнать больше».

Единого правила, где ставить лид-форму нет. Можно расположить её на главном экране, а можно перенести в подвал. Тогда кнопка с главного экрана переадресует пользователя к форме.
Форма может быть плавающей. Её можно закрепить в верхней части экрана или сделать всплывающим окном.

Когда придумываете форму, старайтесь избегать лишних полей. Указывайте только те, которые нужны для заказа.
Отдельно хотим добавить про звездочки. Старайтесь их не делать. По умолчанию в форме должна быть только важная информация. А что происходит, когда клиент видит форму со звездочками? Он думает, что поля без звездочки неважные, а значит, их не надо заполнять. А если в форме есть что-то неважное, не надо ставить звездочки — просто удалите это.
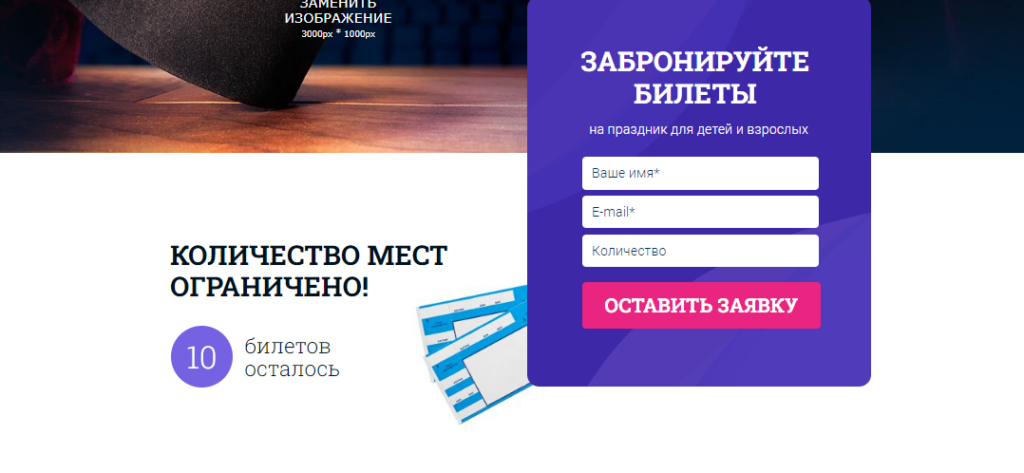
Кнопка
На длинных лендингах кнопки на главном экране и формы в подвале недостаточно. Мы не знаем, когда посетитель оставит заявку. Поэтому кнопку нужно ставить через каждые два экрана. Сделайте так, чтобы посетителю было максимально комфортно с вами связаться.

В этом примере форма с кнопкой делит лендинг на части. Она как будто разрывает информацию. Так делать не стоит — публиковать одну и ту же форму несколько раз не надо. Это просто раздражает. Лучше поставьте кнопку, которая переносит посетителя на форму в подвале.
Еще один совет: не пишите на кнопках односложные слова типа «заказать» или «отправить». Эти слова обезличены, они снижают конверсию. Пишите что-то конкретное на кнопке, что соответствует проблеме клиента.

Расскажем про маленький лайфхак. Все видели тысячи сайтов с бесплатными кейсами, книгами и чек-листами. Их так много, потому что этот приём работает. Штуки про надпись о бесплатности запускают какие-то процессы у нас в мозгу — взгляд притягивается мгновенно, рука тянется к кнопке.
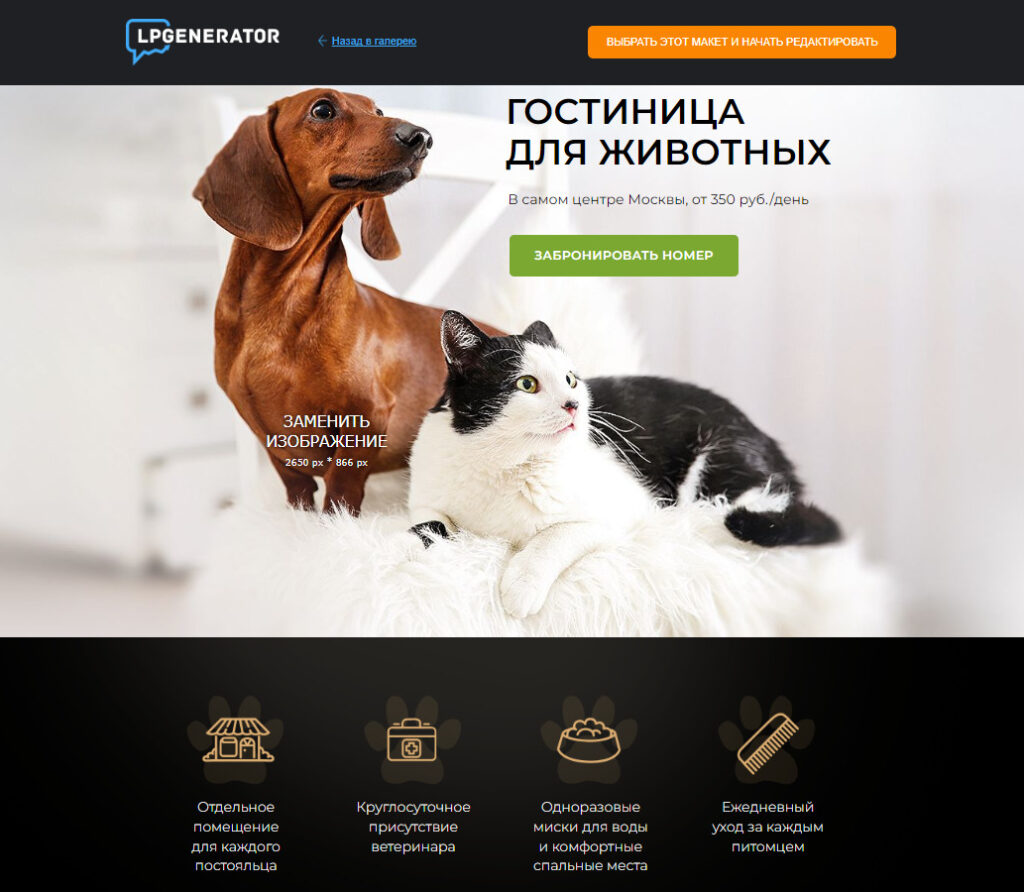
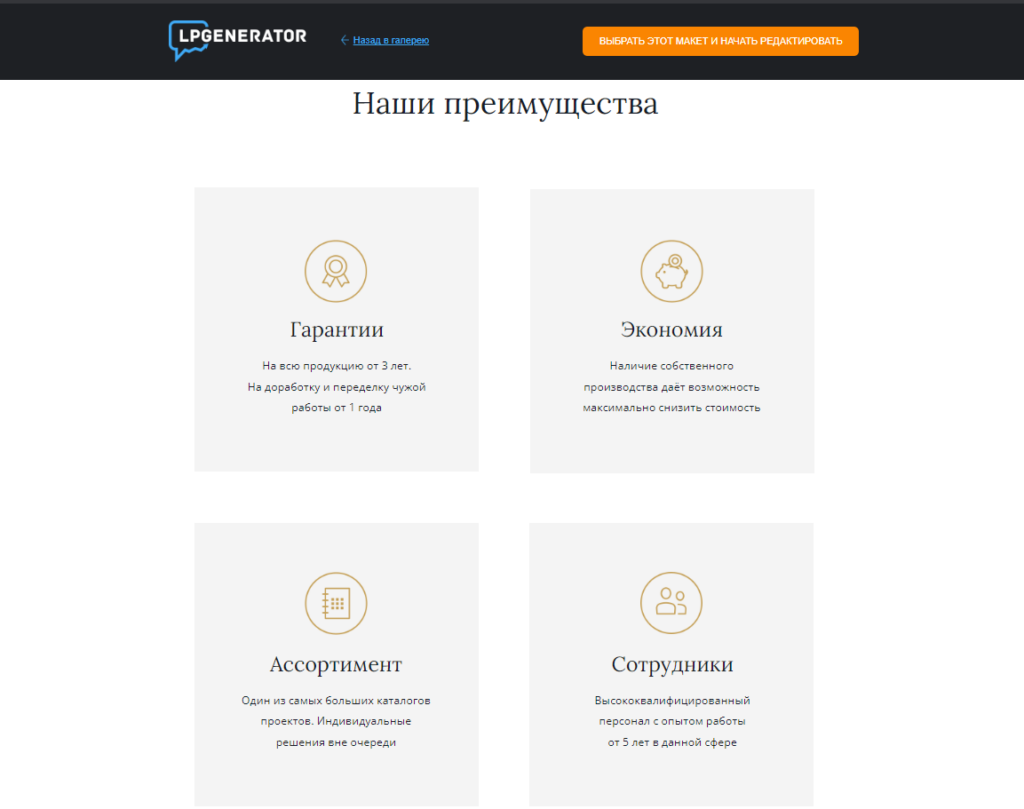
Буллиты
Буллиты — это горизонтальные списки. Их часто добавляют на главный экран, если не могут уместить все преимущества в короткое УПТ.

Как и с любым другим элементом лендинга, всё индивидуально. В одном бизнесе буллиты заходят, в другом нет. Важно экспериментировать и проверять гипотезы.
Даже незначительная разница в оформлении и тексте может увеличить конверсию на 1%, что для некоторых компаний равняется сотням тысяч продаж.
Поэтому экспериментируйте, запускайте разные варианты. Кстати, Тильда такой возможности не дает, а вот на нашей платформе вы можете запускать две версии лендинга и тестить одновременно два макета.
2. Тело лендинга
Следующий блок после главного экрана — это тело. С помощью этого раздела мы удерживаем внимание посетителя, подробно рассказываем о продукте и добавляем триггеры, которые могут спровоцировать покупку.
Структура этого раздела может содержать один или несколько блоков:
- преимущества продукта — пояснение, почему нужно обратиться именно к вам;
- описание условий работы;
- информация о компании;
- лид-форма;
- социальные доказательства — отзывы, сертификаты, примеры работ и компании-клиенты;
- призыв к действию.
Преимущества
Используйте этот раздел, чтобы заинтересовать посетителя. Если прочитанное ему понравится, он продолжит чтение.
Не стесняйтесь объяснять, чем вы круче конкурентов и почему нужно обратиться именно к вам — помните, что второй шанс заполучить этого посетителя вряд ли представится.

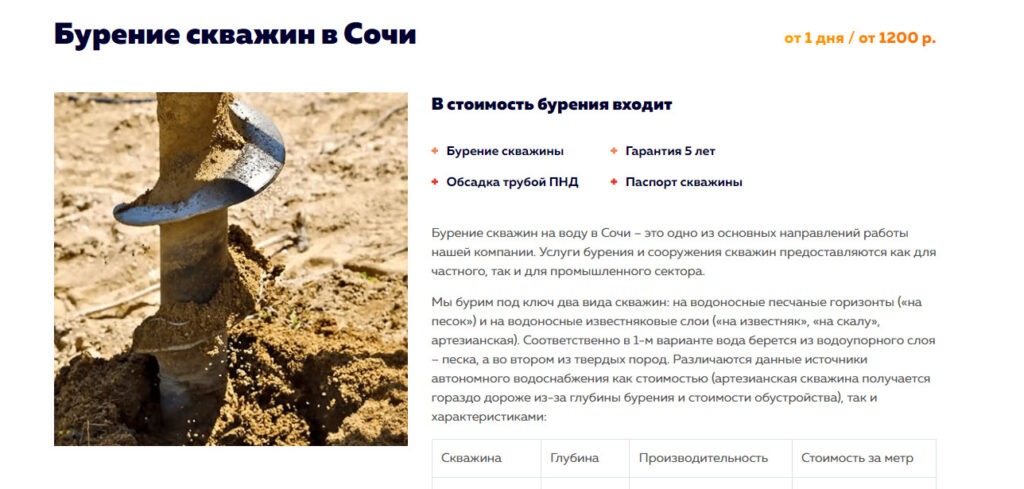
Описание услуг или процесса работы
Если продукт сложный, используйте этот блок, чтобы объяснить детали — условия доставки, сроки поставок и т. д. Посетитель должен понимать, что произойдёт после того, как он оставит заявку.

В этом примере компания использует раздел для описания процесса работы — человек читает и чётко понимает, что он получит при обращении.
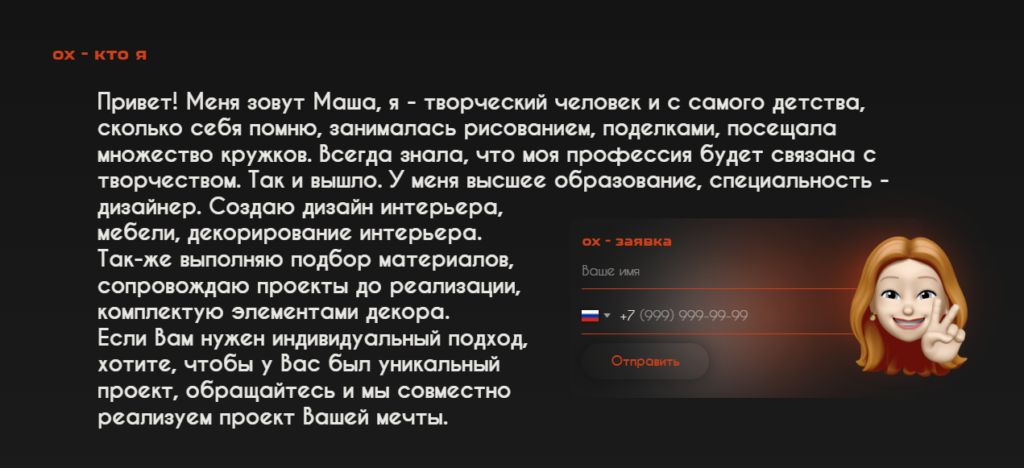
О нас
Ещё один популярный раздел, который может повысить лояльность покупателей. В последнее время его стали использовать реже.

Вот пример от противного — превращать информационный блок в поток сознания не нужно. Когда клиент ищёт дизайнера, он хочет понять насколько этот специалист профессионален; ему неинтересны хобби и предпочтения человека.

Как выглядит хороший раздел «О нас»:
- Раздел рассказывает о владельце.
- Текст коррелирует с тем, что указано в преимуществах, например профессионализм, большое количество клиентов, длительный опыт и т. д.
- Объяснение вызывает доверие, так как оно подкреплено реальными фактами — социальными доказательствами.
Социальные доказательства
Социальные доказательства тоже работают на убеждение. Они доказывают, что компания не просто написала много красивых слов на своём лендинге, а подтверждает это пруфами.
В качестве социального доказательства можно вставить:
Названия компаний-партнёров.

Отзывы.
Не выдумывайте подставные отзывы — это заметно и жутко раздражает. Если вы только начинаете работать и у вас нет ни одного отзыва, лучше не ставьте ничего. Потом добавите, когда соберёте минимальную базу клиентов.

Видео- и аудиоотзывы — это рассказы реальных клиентов. Такое заходит лучше всего.
Сертификаты и награды
Смело публикуйте, если вам есть чем гордиться. Особенно, если это какие-то специфические штуки. Например, если вы занимаетесь настройкой ПО и у вас есть сертификат от Microsoft, делитесь этим.
Любое социальное доказательство повышает ваш статус в глазах клиента — оно повышает доверие, стимулирует заявки и приносит прибыль.
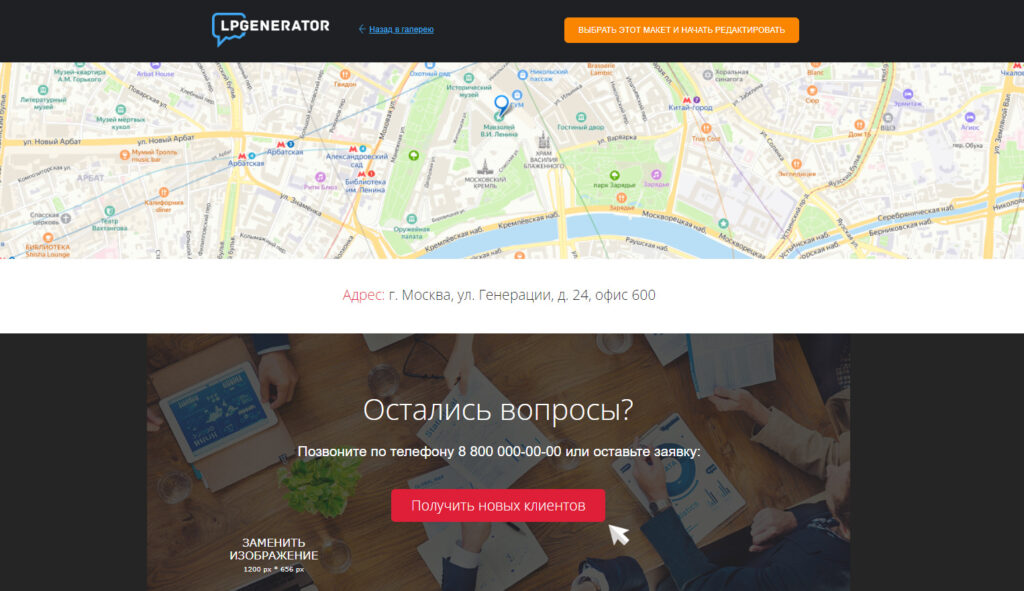
3. Подвал
Последний экран лендинга должен содержать контакты, карту проезда, лид-форму, CTA и контрольный аргумент. Ко всем этим элементам требования такие же, как на остальных экранах — корреляция с остальными разделами лендинга.

Обычно клиент ожидает увидеть в самом низу кнопку или форму регистрации — ваша задача соответствовать его ожиданиям. Поэтому, если вы поставили форму на главном экране, обязательно внизу установите кнопку переноса. Не заставляйте человека прокручивать страницу вверх.
Помните, все разделы сайта должны дополнять друг друга. Размещайте только ту информацию, которая поможет человеку принять решение.
Заключение
Лендинг должен приносить деньги, поэтому его структура так важна. Не нужно запихивать в него всё, что вы хотите рассказать клиенту. Задача лендинга — заинтересовать посетителя ровно настолько, чтобы он оставил заявку или купил товар.
Нас часто спрашивают, сколько стоит нормальный лендинг. Лендинг, который конвертит заявки и приносит деньги, может стоить от 0 рублей до бесконечности. Всё зависит от того, кто делает сайт и на какой платформе.
Обращайтесь к профессионалам за дизайном или экспериментируйте сами с бесплатными шаблонами, обязательно взяв на вооружение наши советы.